- infos
- course videos
- course project
- SvelkeKit REPL
- my project during this course
- ../https://frontendmasters.com/courses/sveltekit/introduction/ - 2024-04-03 21:51:24
- part of two-part course
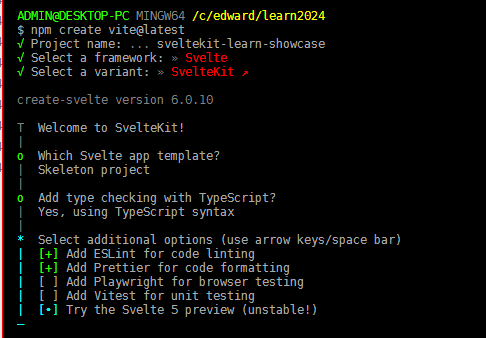
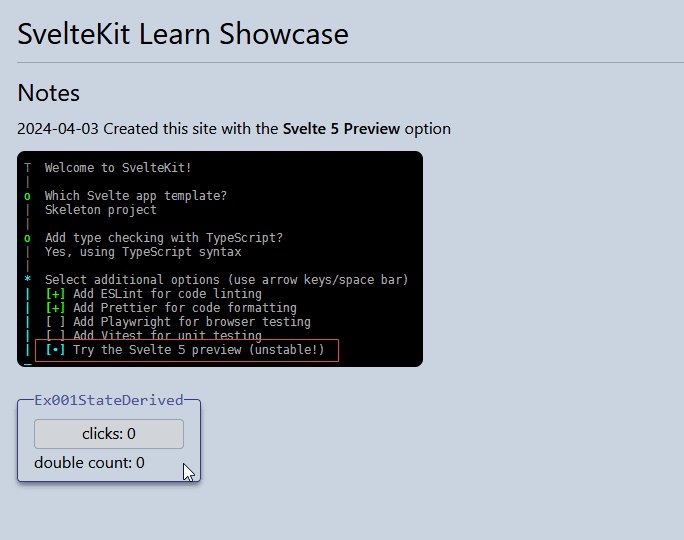
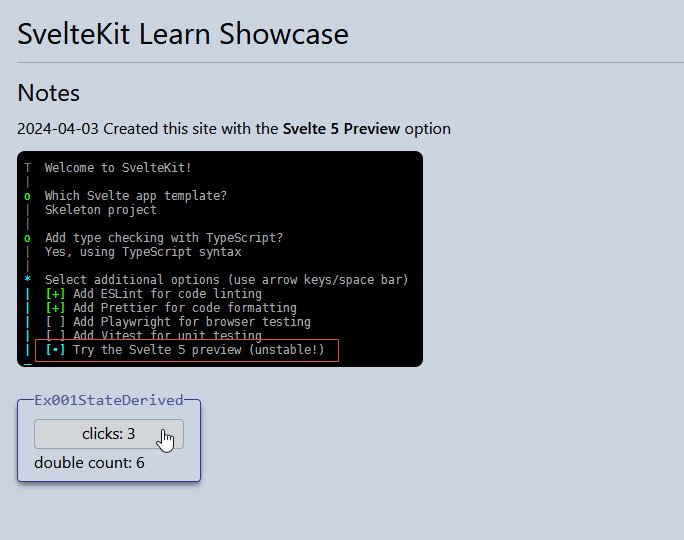
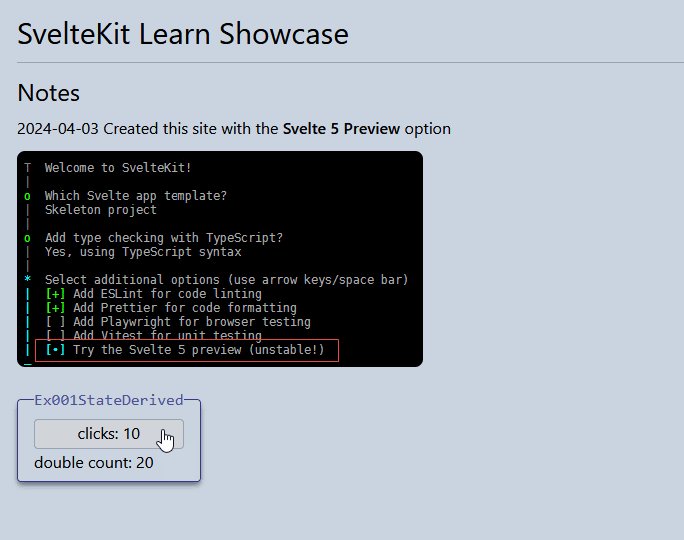
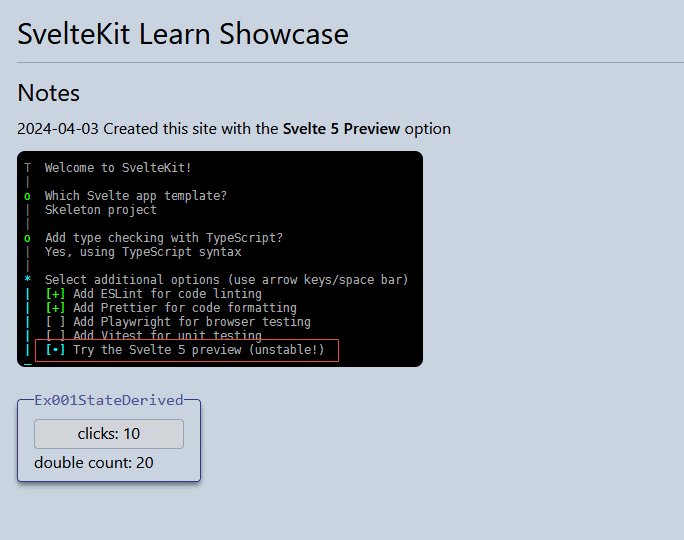
- when you create a SvelteKit site with Vite, it asks you to try version 5

- first watching this:../runeshttps://svelte.dev/blog/runes
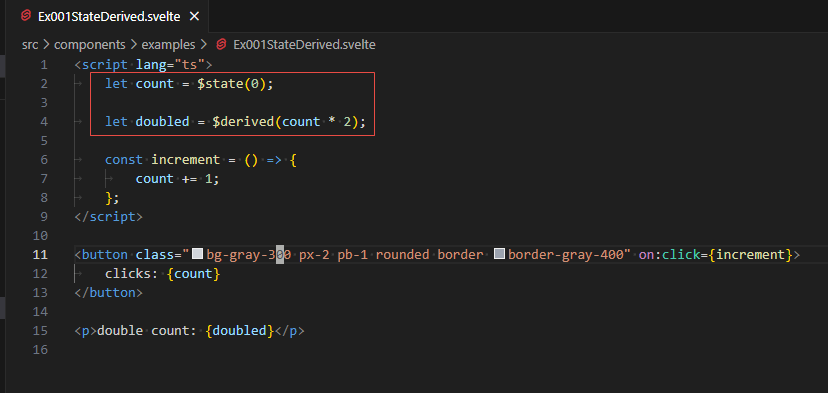
- <script lang="ts">let count = $state(0);let doubled = $derived(count * 2);const increment = () => {count += 1;};</script><button on:click={increment}>clicks: {count}</button><p>double count: {doubled}</p>
- installing Tailwind
- easy
- my first rune

- works like this

- works like this
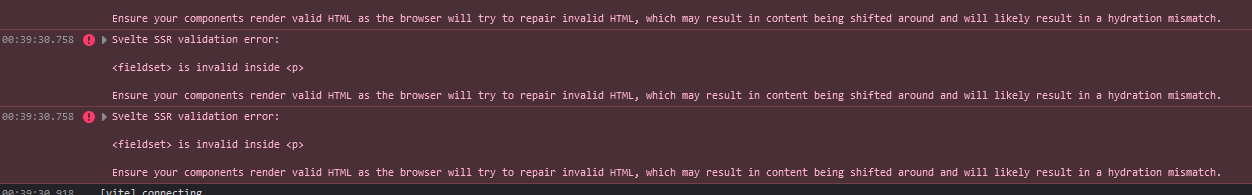
- getting hydration errors on the Svelte 5 site that are impossible, there is no
element left

- trying the Svelte 4 site again
- no errors
- installing Tailwind
- images
- static: in /lib/images dann import und mit $lib
- <script lang="ts">import img from "$lib/images/sveltekit.jpg";</script><img class="mt-2 mb-2" src={img} alt="sveltekit icon"/>
- dynamic: in /static/images statt
/public/imageswie in allen anderne Frameworks- <img src="images/tests/test1.jpg" alt="test1" class="mt-2"/><img src="images/tests/test2.jpg" alt="test2" class="mt-3"/>
- static: in /lib/images dann import und mit $lib
- Svelte
- component framework
- SvelteKit
- application framework
- server-rendered by default
- MPA - multi-page app
- good SEO
- can also be static apps
- no CommonJS, all ESM
- svelte.config.js
- vite.config.js
- Svelte is built with Vite

- Svelte is built with Vite
- src
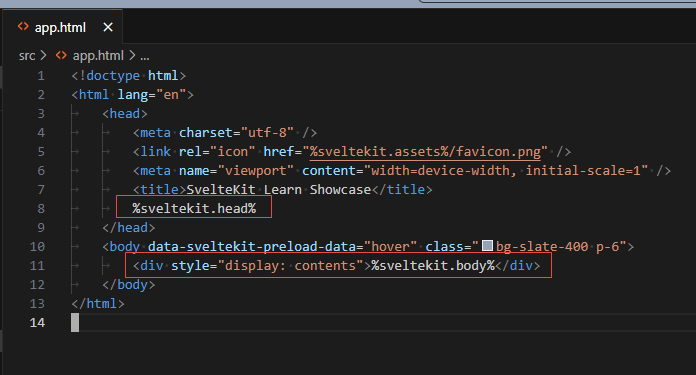
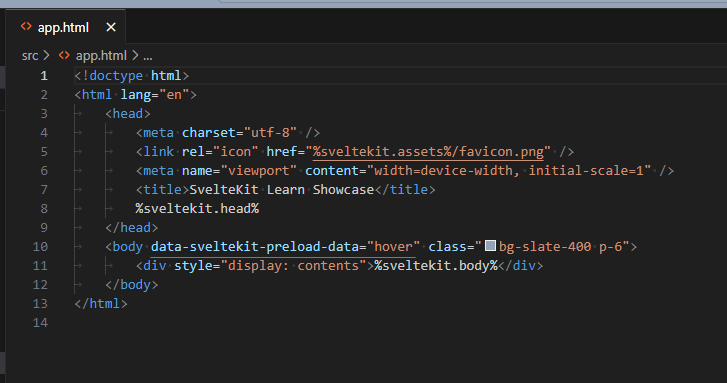
- app.html
- these are important

- these are important
- app.html
- ../https://frontendmasters.com/courses/sveltekit/routing-in-sveltekit/ - 2024-04-04 21:30:16
- uses filesystem based routing
- use +page.svelte
- simple navigation
- <script>import { page } from '$app/stores';const pageItems = [{href: '/',title: 'Home'},{href: '/basics',title: 'Basics'}];</script><nav class="bg-slate-600 px-4 pb-1 mb-3 rounded text-slate-200 flex gap-3">{#each pageItems as pageItem}<a class:active={$page.url.pathname === pageItem.href} href={pageItem.href}>{pageItem.title}</a>{/each}</nav><style>a.active {color: yellow;}</style>
- clicks on links don't actually go back to the server although the HTML suggests that they do
- note you don't need a vercel.json file with SvelteKit
- you can put the nav bar in a layout
- you can have layout pages for each directory
- ../https://frontendmasters.com/courses/sveltekit/loading-data-on-the-server/ - 2024-04-04 22:46:01
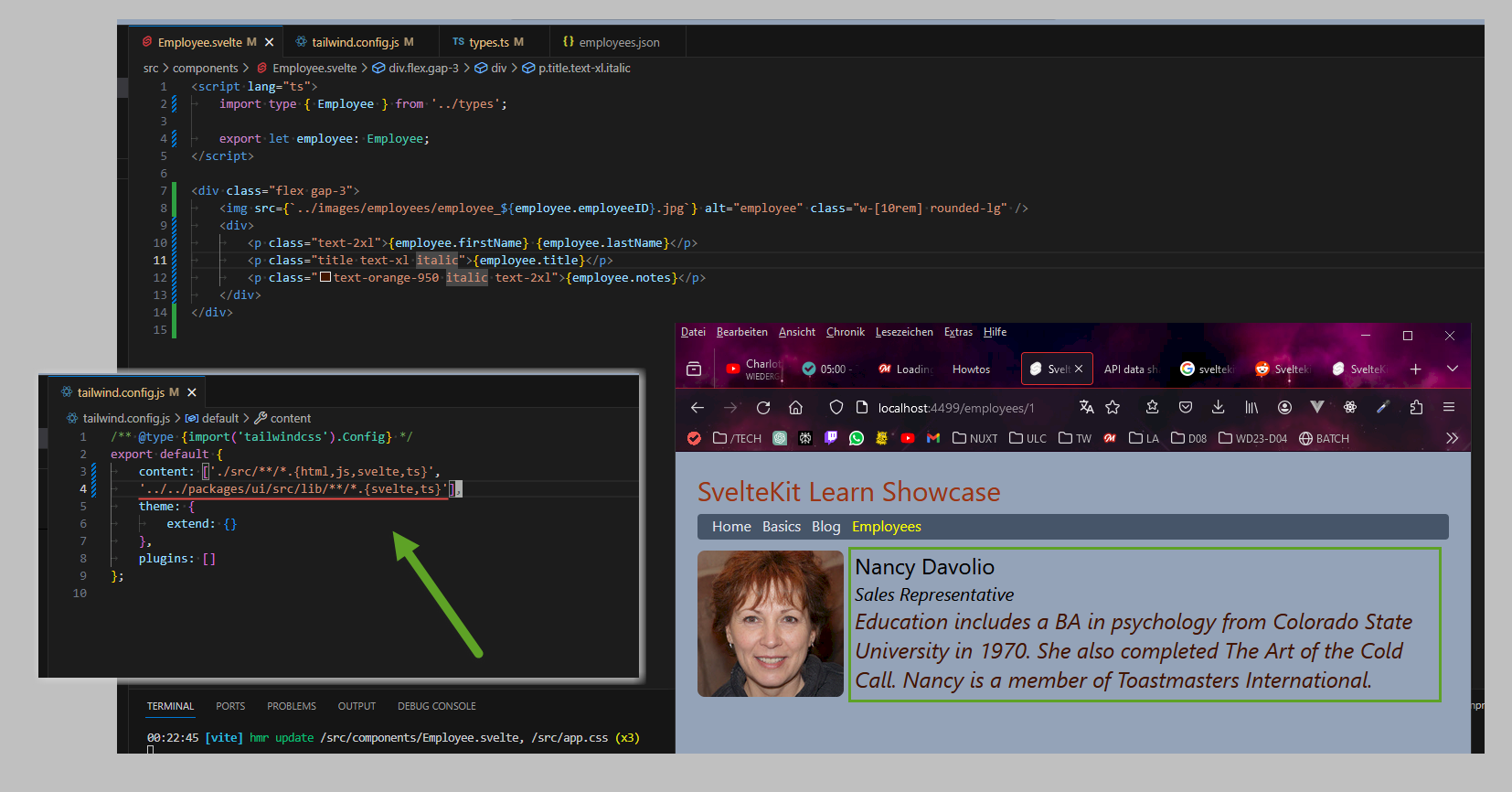
- there seems to be some issue with SvelteKit and Tailwind

- Sveltekit package with Tailwind problems
- this seems to be the answer

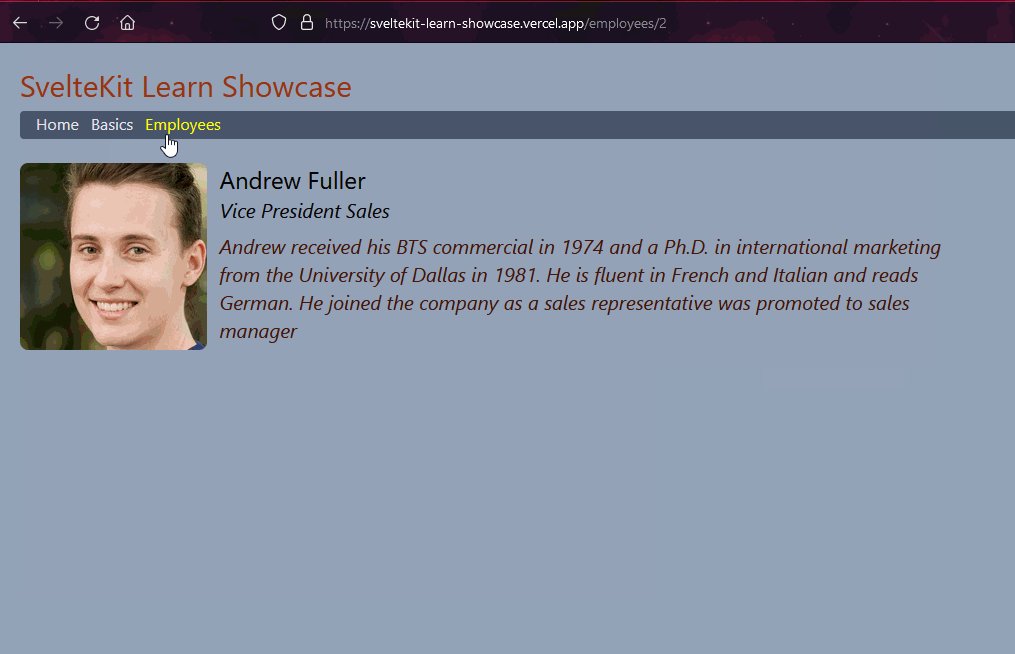
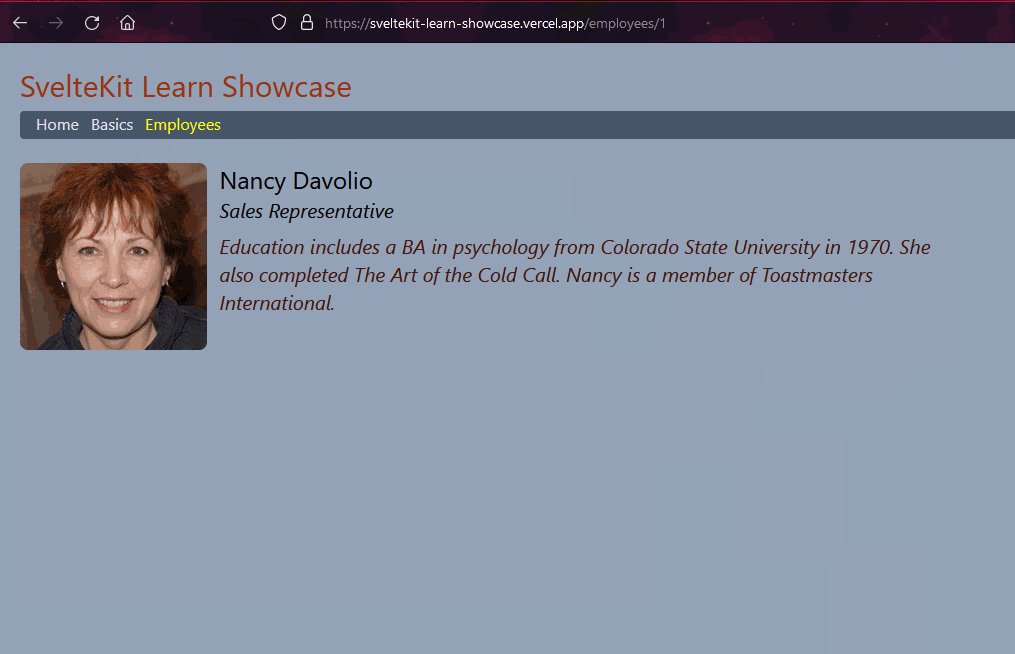
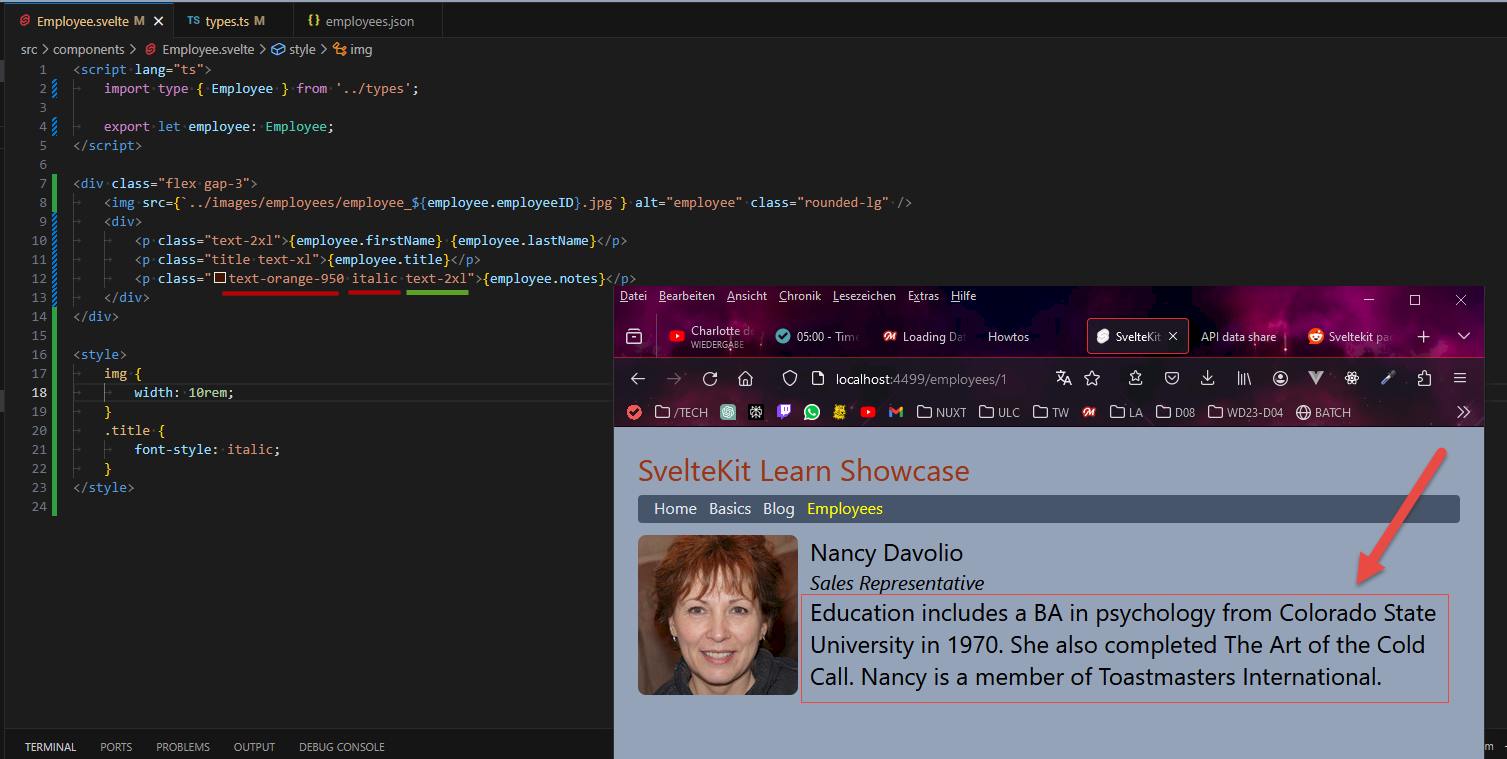
- loading data from JSON and displaying at list and individual item pages works
- you can have multiple parameters
- making site responsive
- having problems with Vercel, something has changed
- it somehow lost the connection to my repository

- I reconnected it, now the old link I don't have access to anymore and it is still up:
- renamed repository: sveltekit-learning-showcase
- redeploying as this name but it hangs:

- finally came back after 5 minutes
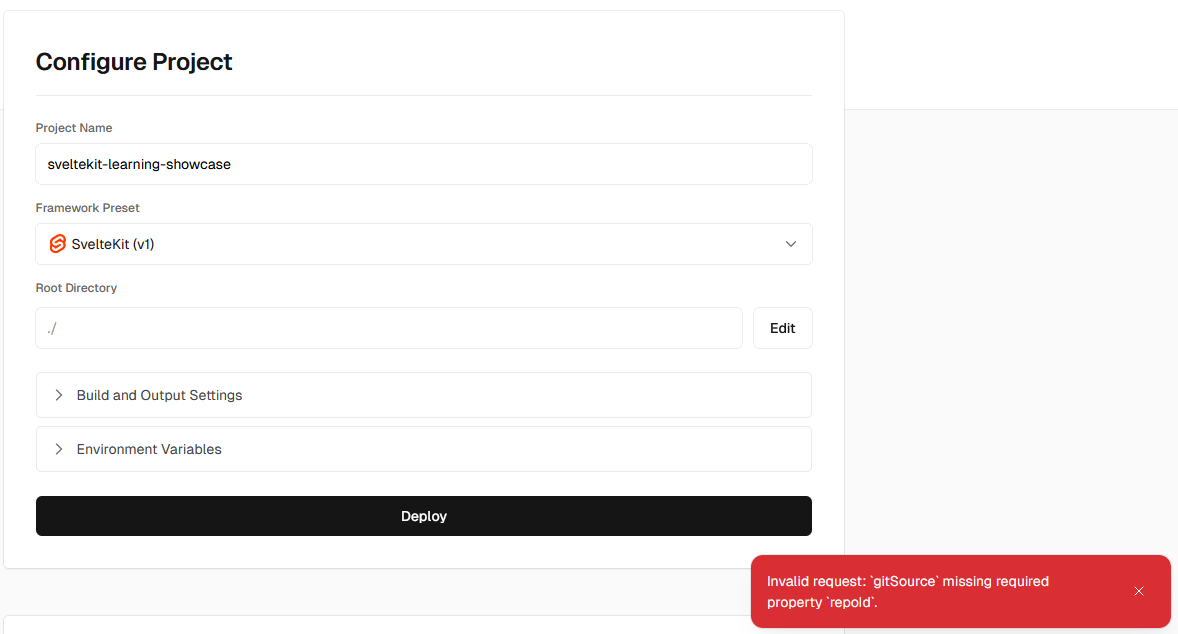
- but now when I deploy I get this error:

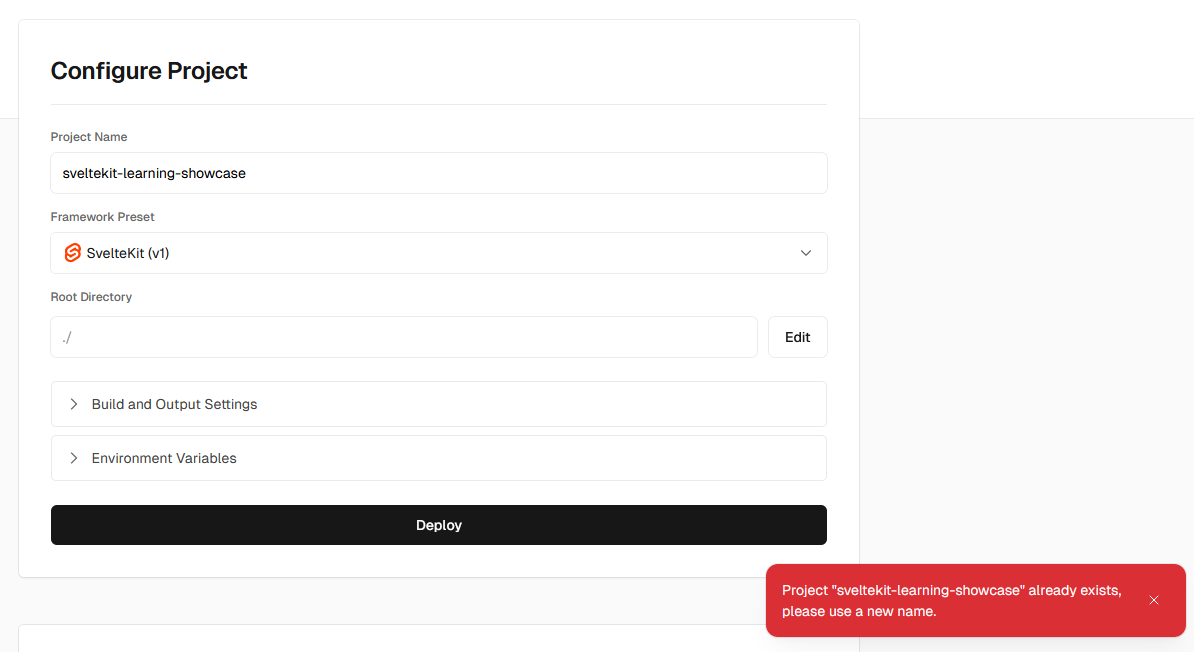
- then when I try again, I get this:

- renamed to: sveltekit-the-learning-showcase
- deploying again
- 25s normal
- ok works again: ../sveltekit-the-learning-showcase.vercel.apphttps://sveltekit-the-learning-showcase.vercel.app
- ok now the original site is a 404: ../sveltekit-learn-showcase.vercel.apphttps://sveltekit-learn-showcase.vercel.app
- publishing as original site again: ../https://sveltekit-learn-showcase.vercel.app/
- renamed at GitHub
- publishing at Vercel, 25s ok
- unfortunately published it at ("-ten"): ../sveltekit-learn-showcase-ten.vercel.apphttps://sveltekit-learn-showcase-ten.vercel.app
- so renaming to: ../sveltekit-the-learn-showcase.vercel.apphttps://sveltekit-the-learn-showcase.vercel.app
- renamed at GitHub
- publishing at Vercel, 25s ok
- worked
- ok, fixed problems at Vercel but site is now under a new URL:
- it somehow lost the connection to my repository
- putting in icon
- search for icons here, be sure to use CTRL-Enter to search all: ../icones.js.orghttps://icones.js.org

- get code, e.g. charm:menu-hamburger
<iconify-icon icon="charm:menu-hamburger" class="text-2xl md:hidden"></iconify-icon>
- search for icons here, be sure to use CTRL-Enter to search all: ../icones.js.orghttps://icones.js.org
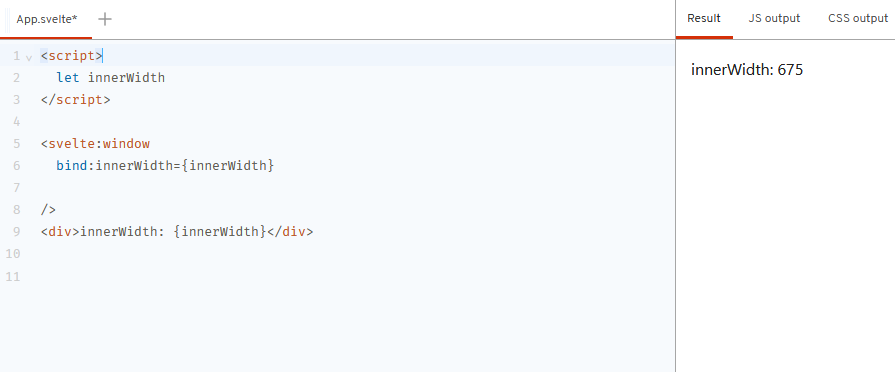
- get info in JavaScript how width the screen is
- SvelteKit solution?
- doesn't seem to be one
- although you can bind: ../867c433fd36a463fa5bb257cec2c1766?version=3.35.0https://svelte.dev/repl/867c433fd36a463fa5bb257cec2c1766?version=3.35.0
- implementing solution from html-css-js project:
- ../config.jshttps://github.com/edwardtanguay/html-css-js-learn-template/blob/dev/src/config.js
- not working, will start again with a more Svelte-related solution
- SvelteKit solution?
- make icon clickable to hide/unhide menu
- need to get the current width, works
- Nav.svelte
- <script lang="ts">let innerWidth = 0;</script><svelte:window bind:innerWidth={innerWidth} />{#if $mobileMenuShowing || innerWidth > 768}
- now close window on click
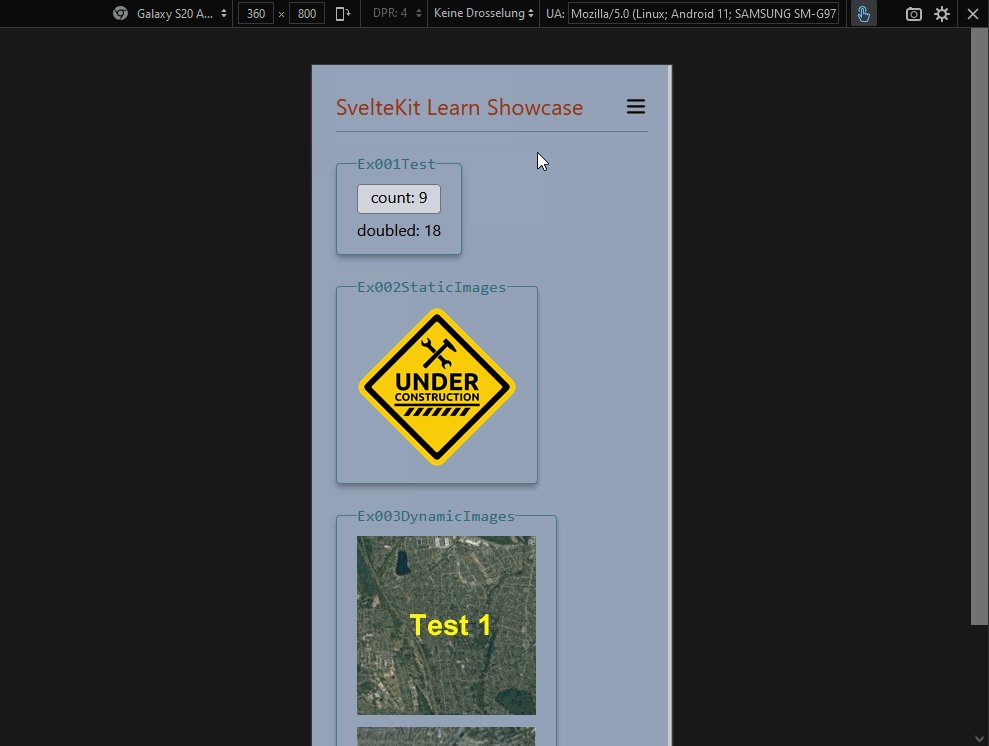
- responsive finished, works like this:

- having problems with Vercel, something has changed
- Sveltekit does three things
- routing the request
- loading data
- rendering the DOM
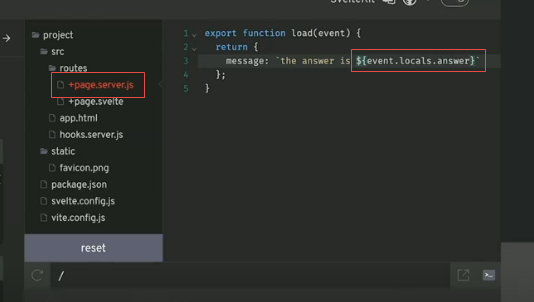
- loading data
- +page.server.js
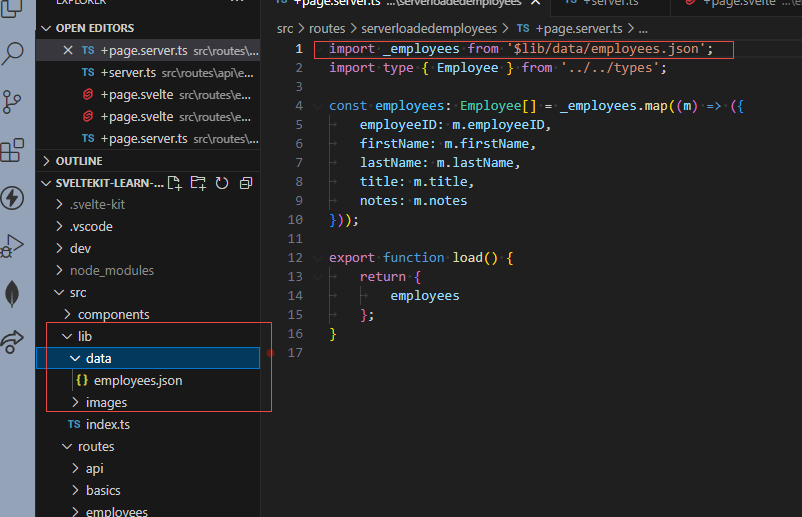
- I now load SL employees with server files:
- he mentioned Svelte Native
- ../svelte-native.technologyhttps://svelte-native.technology
- but it's not an officially supported project
- there seems to be some issue with SvelteKit and Tailwind
- ../https://frontendmasters.com/courses/sveltekit/layout-data/ - 2024-04-05 16:06:14
- x fixing mobile experience, works
- implementing example of layout.server.ts
- you can also make layout.server.ts
- ../https://frontendmasters.com/courses/sveltekit/headers-cookies-shared-modules/ - 2024-04-05 16:39:38
- example for using headers
- set a cache control header so data doesn't need to be requested
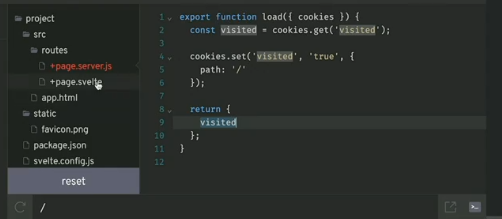
- set cookies to remember if user had been there before

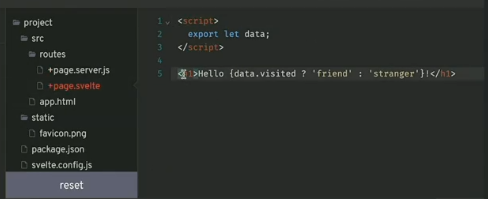
- read out data visited like this:

- cookies are http-only by default
- secure = ture except when on local host
- same-site to lax
- $lib is a nice place to put shared components since you can reference them as "$lib/..."
- example for using headers
- ../https://frontendmasters.com/courses/sveltekit/forms/ - 2024-04-05 16:47:02
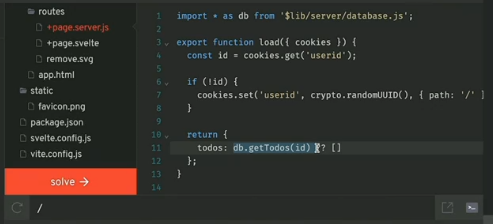
- gets todos based on userid in cookie

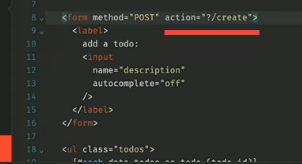
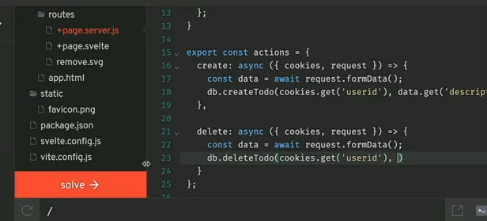
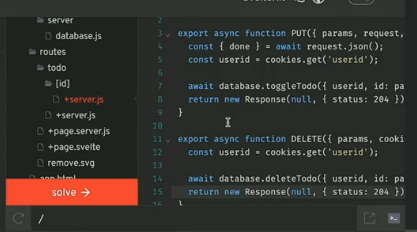
- create action

- actions are in the +page.server.js file

- gets todos based on userid in cookie
- ../https://frontendmasters.com/courses/sveltekit/form-validation/ - 2024-04-05 17:06:46
- adds required attribute
- "this kind of validation gives you validation for free, but it is often insufficient"
- but user could use devtools to get rid of the required attribute
- so you should always do server side validation as well as client-side validation
- imports { fail } from sveltekit
- there are fails and errors
- ../https://frontendmasters.com/courses/sveltekit/progressive-enhancement/ - 2024-04-05 17:12:04
- sometimes your JavaScript doesn't work
- imports enhance
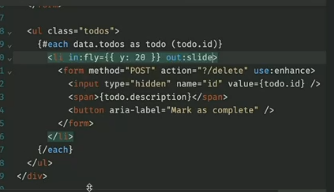
- imports fly and slide

- ../https://frontendmasters.com/courses/sveltekit/custom-use-enhance/ - 2024-04-05 17:17:46
- use:enhance

- more info on enhance
- use:enhance
- ../https://frontendmasters.com/courses/sveltekit/api-routes-get-post/ - 2024-04-05 17:21:40
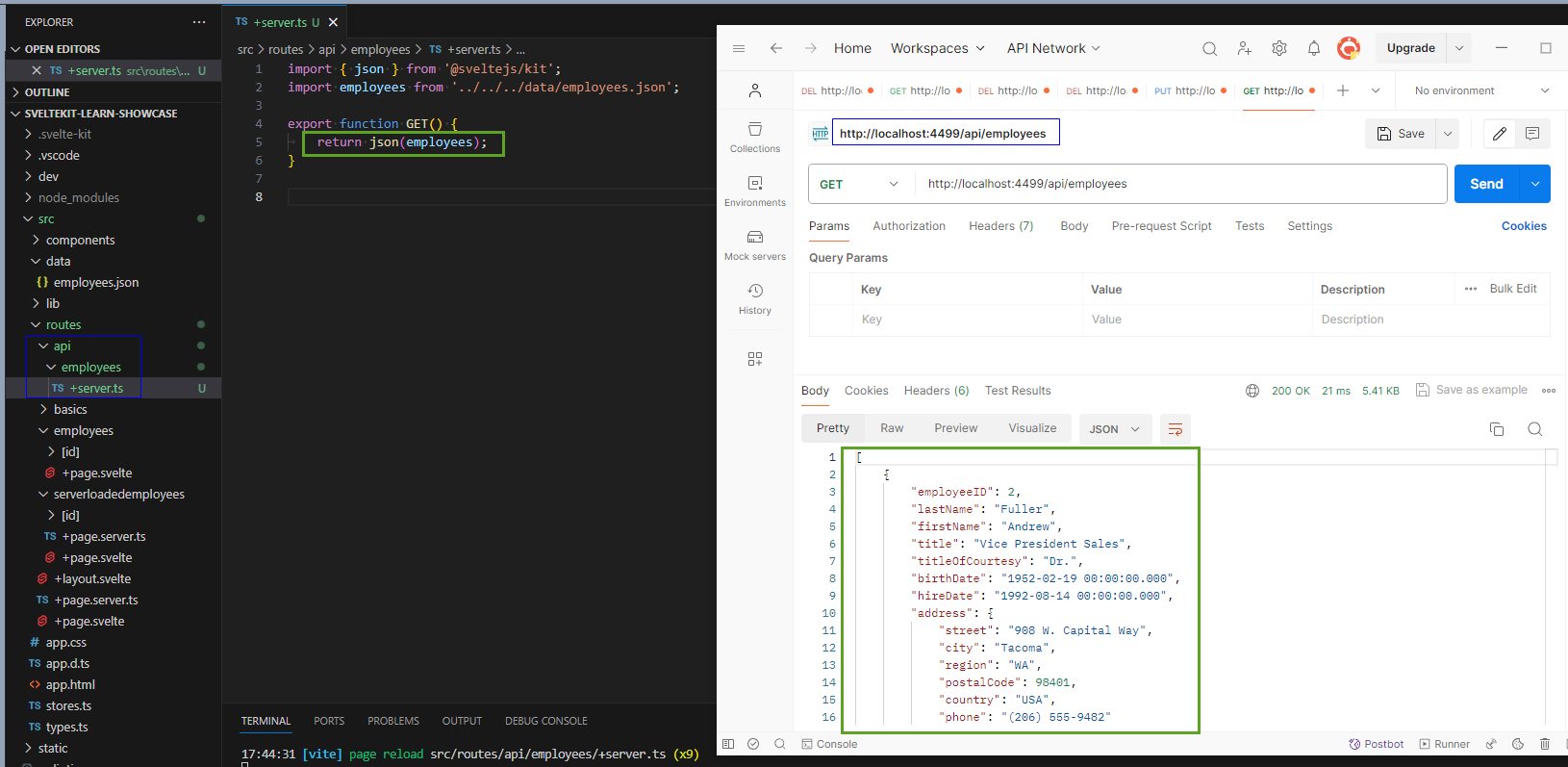
- make an API GET with server.ts
- a simple GET

- a simple GET
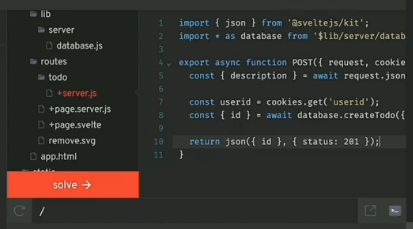
- make a POST route
- a form handler is easier
- basics

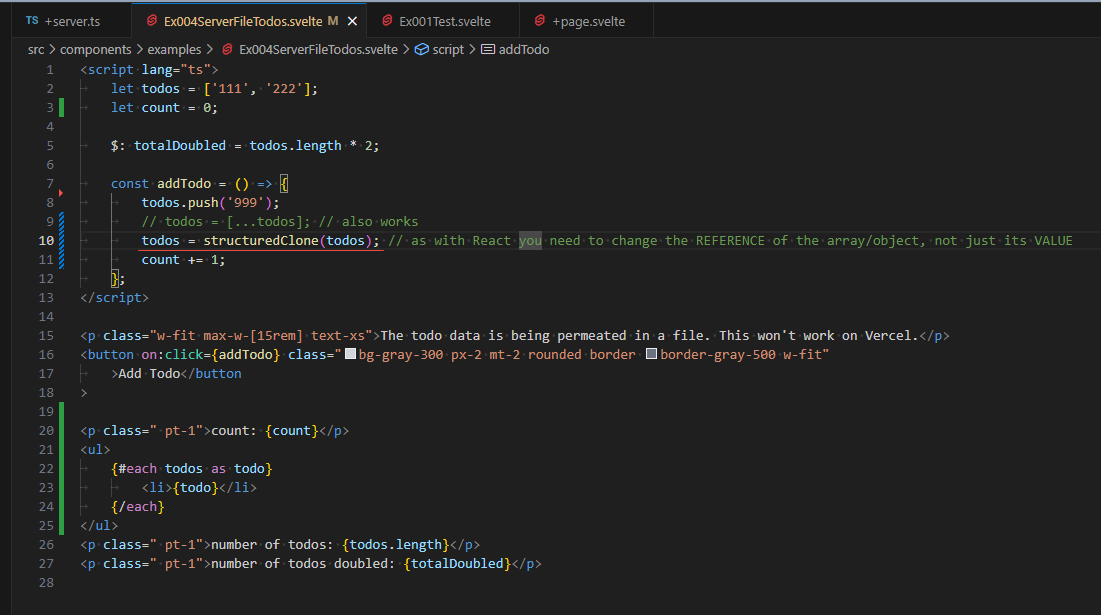
- update an array like this, no need for z.B. structureClone()
- <script lang="ts">import _todos from '$lib/data/todos.json';let todos = _todos;let newTodo = '';$: totalDoubled = todos.length * 2;const addTodo = () => {if (newTodo.trim() !== '') {todos = [...todos, newTodo];newTodo = '';}};</script><div class="w-[18rem]"><form><input bind:value={newTodo} placeholder="new todo" /><button on:click={addTodo} class="bg-gray-300 px-2 mt-2 rounded border border-gray-500 w-fit">Add Todo</button></form><ul class="list-disc ml-3 mb-3 mt-2">{#each todos as todo}<li>{todo}</li>{/each}</ul><div><p>number of todos: {todos.length}</p><p>number of todos doubled: {totalDoubled}</p></div><p class="devNote w-fit mt-2">Note that for arrays and objects, you need to save a REFERENCE TO A NEW VARIABLE instead of justmutating the value of the original variable, e.g. by spreading the old variable or usingstructuredClone.</p></div>
- make an API GET with server.ts
- ../https://frontendmasters.com/courses/sveltekit/api-routes-other-handlers/ - 2024-04-05 20:10:41
- putting json file in $lib, worked

- note that just as in React, you have to change the reference of an array/object for it to have its changes updated in the view, not just its value

- when you make a new reference, it works

- when you make a new reference, it works
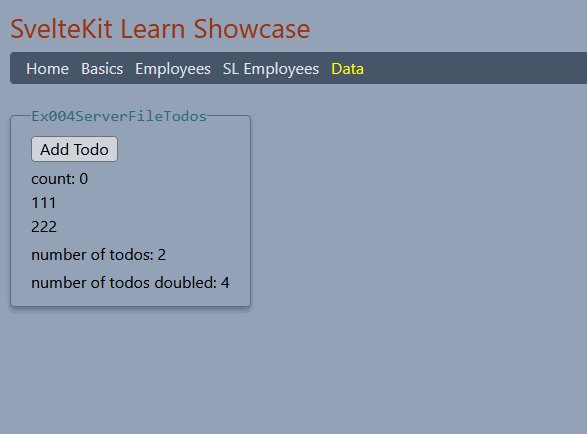
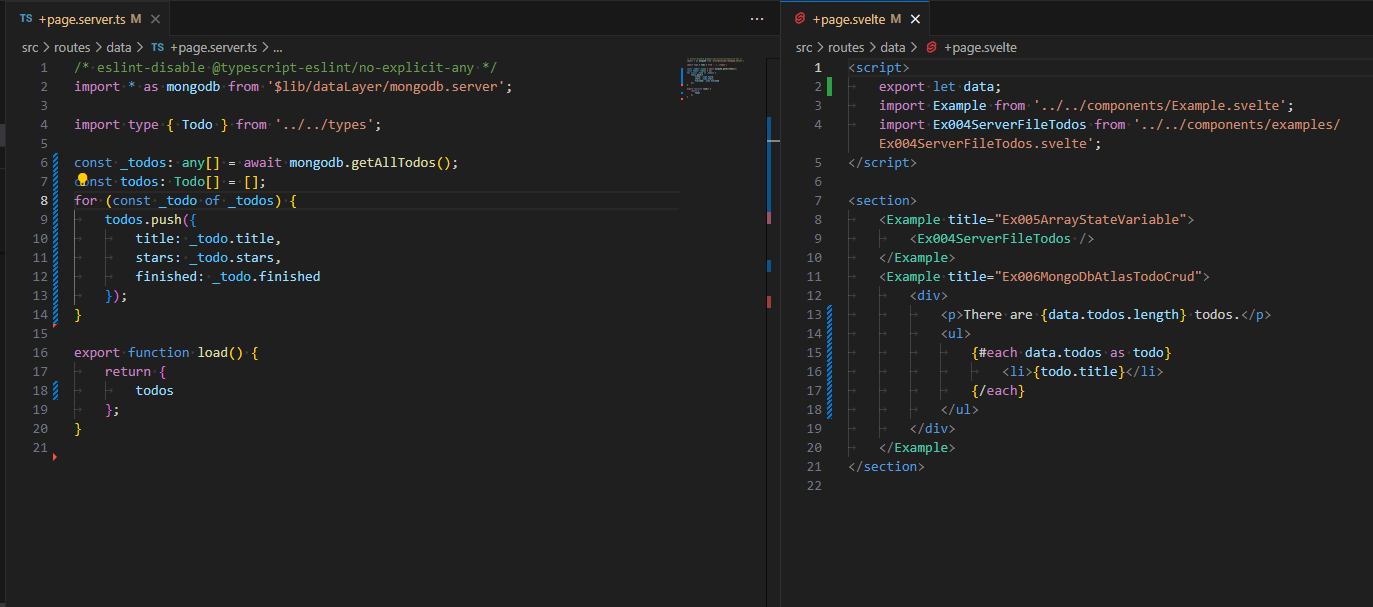
- x making a Data page with Ex004ServerFileTodos
- x move to basic page for array test
- starter-mongo-mongoose-atlas
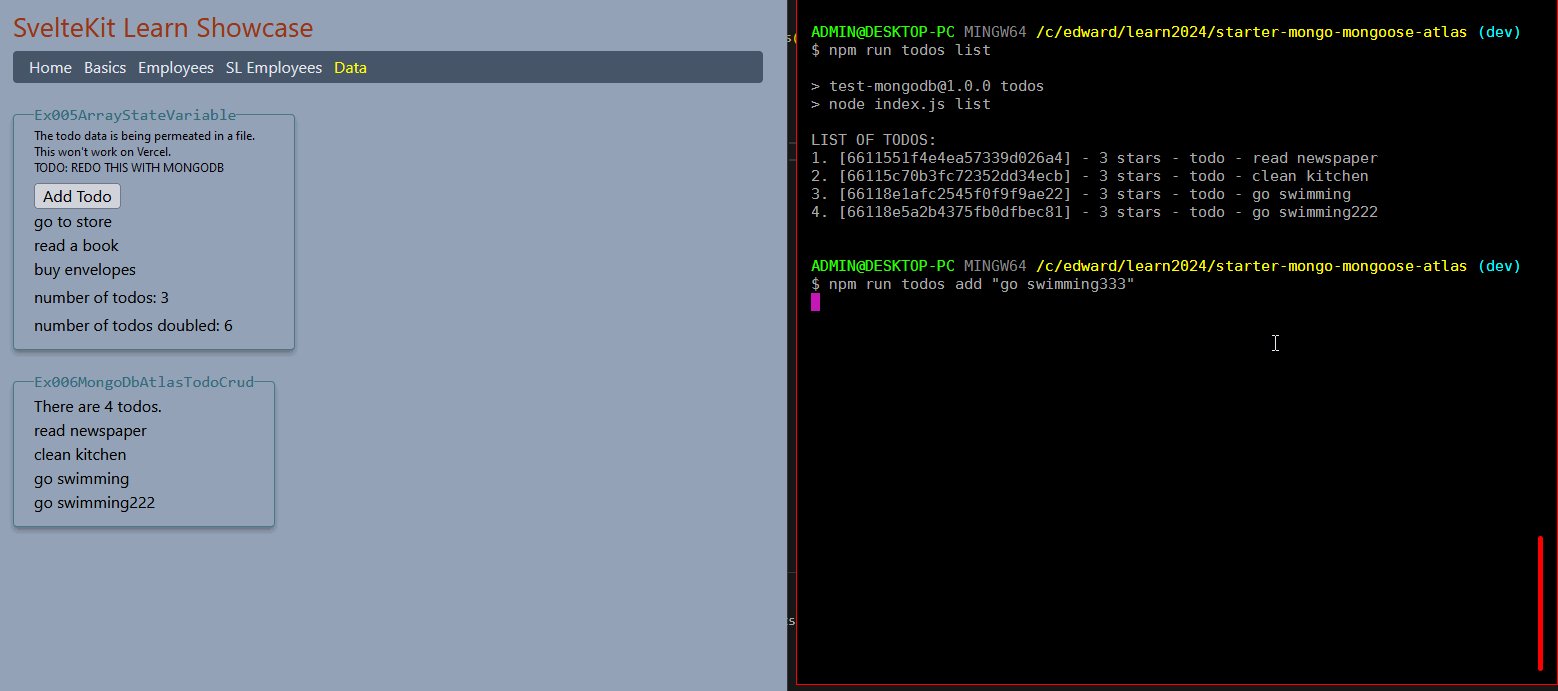
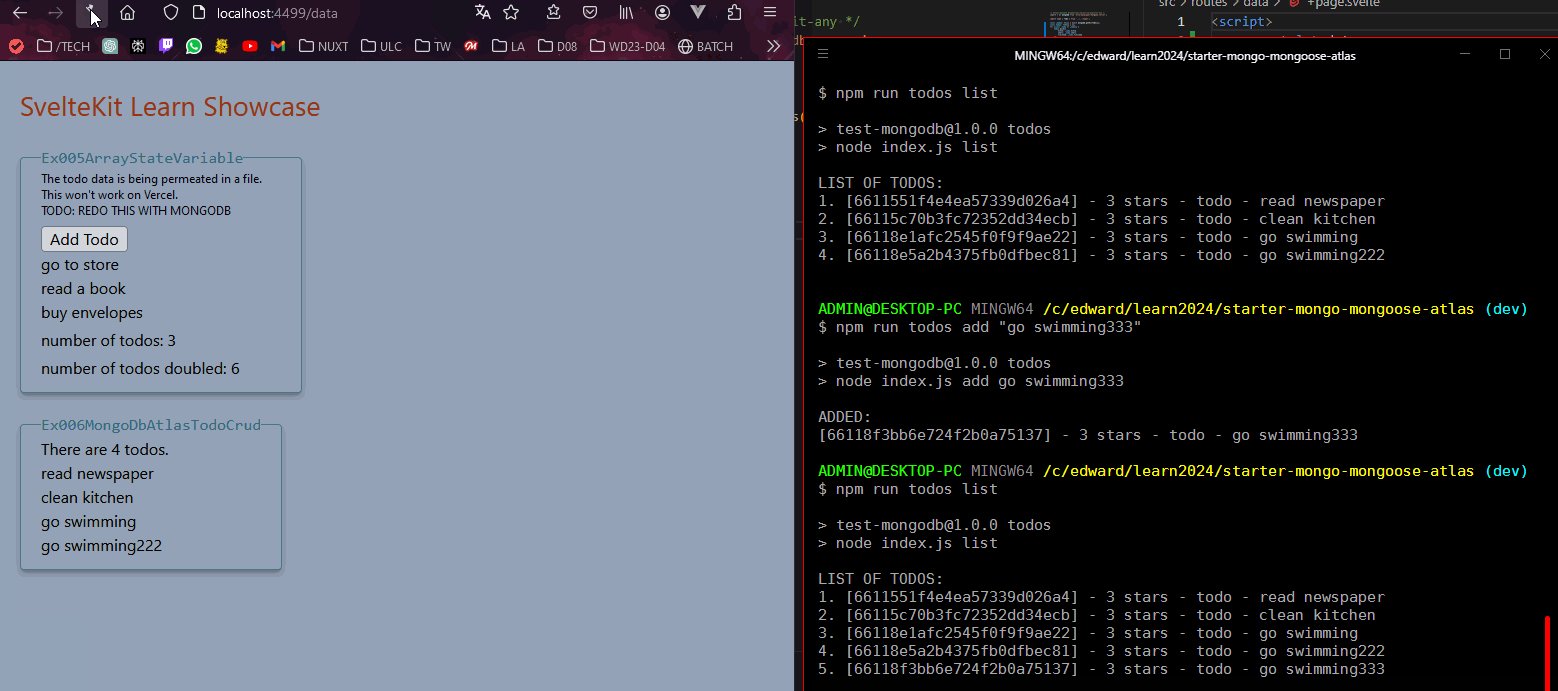
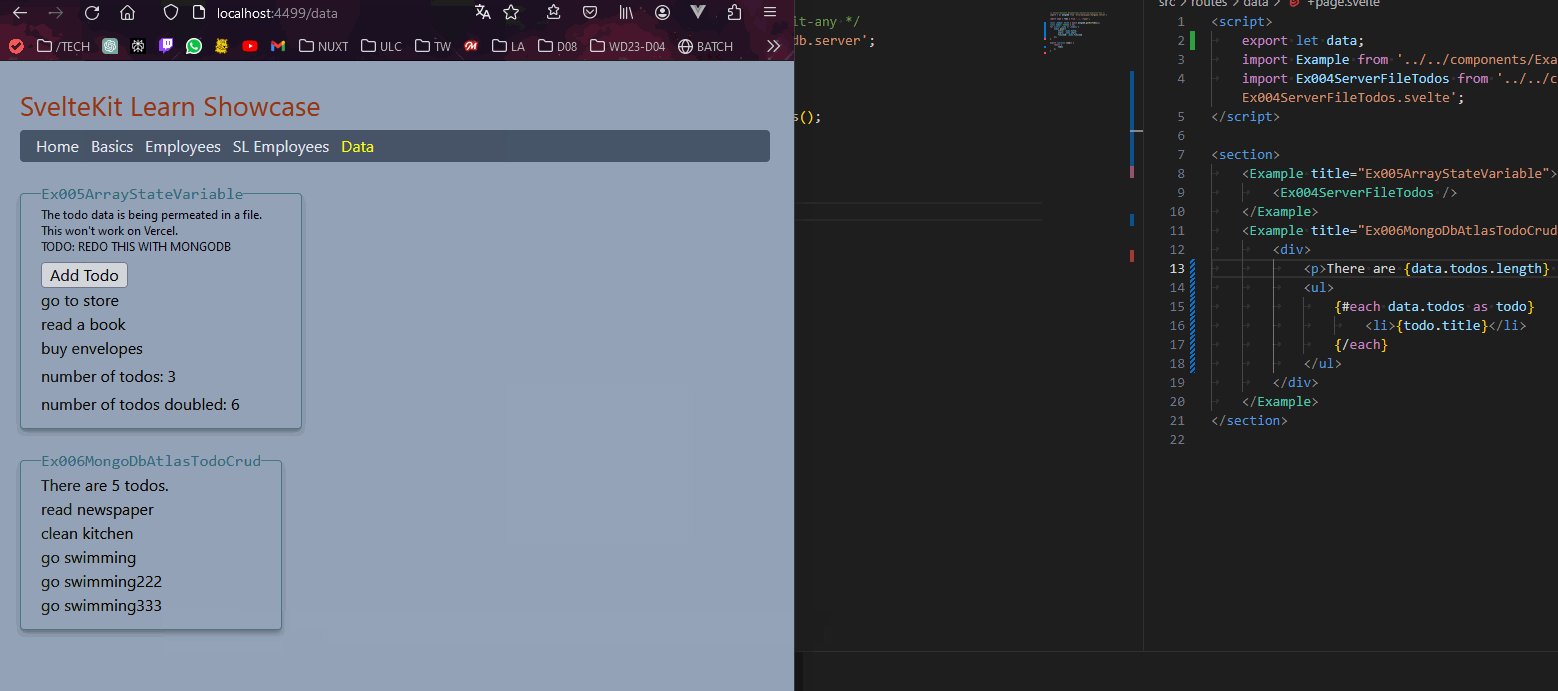
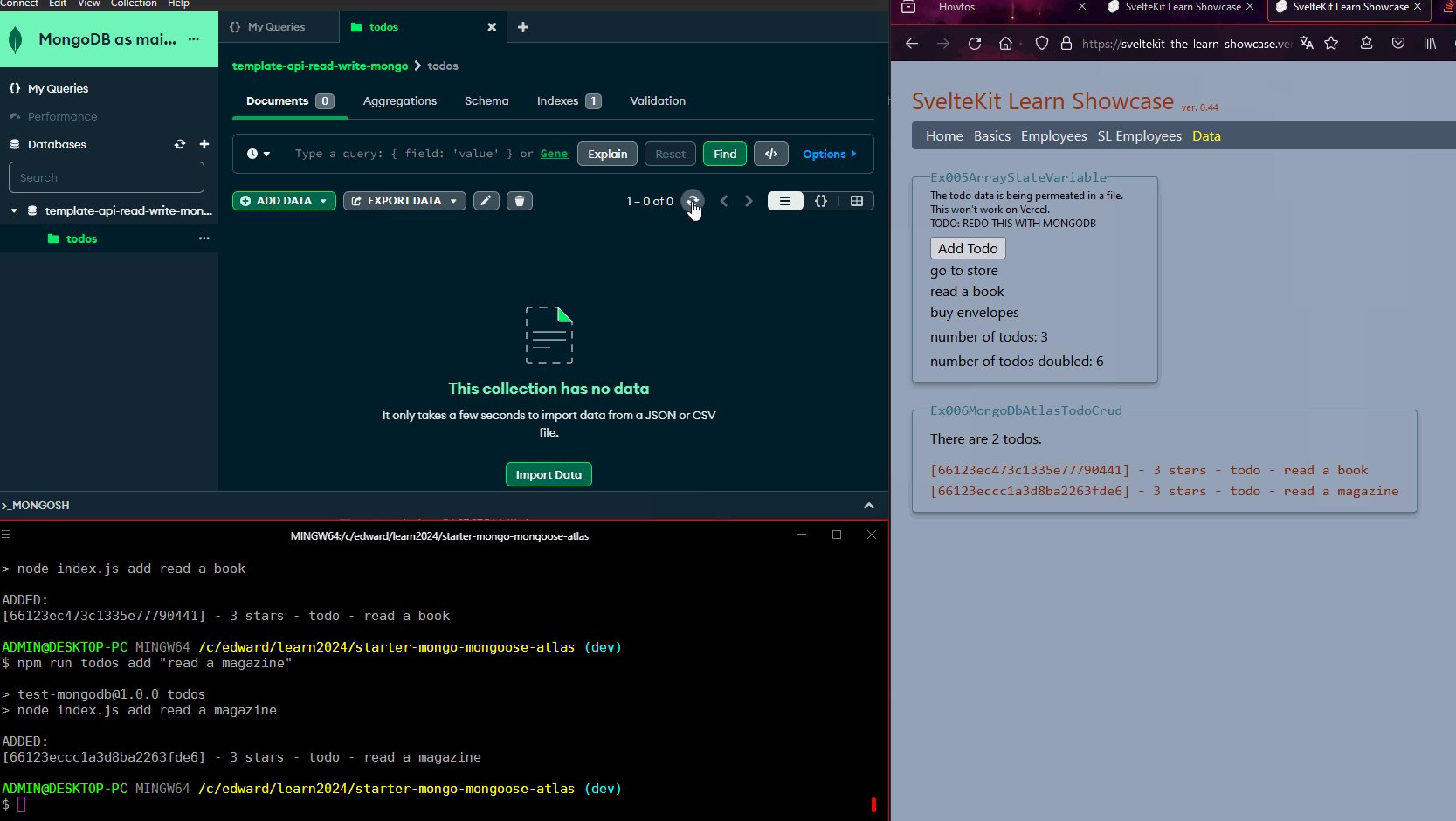
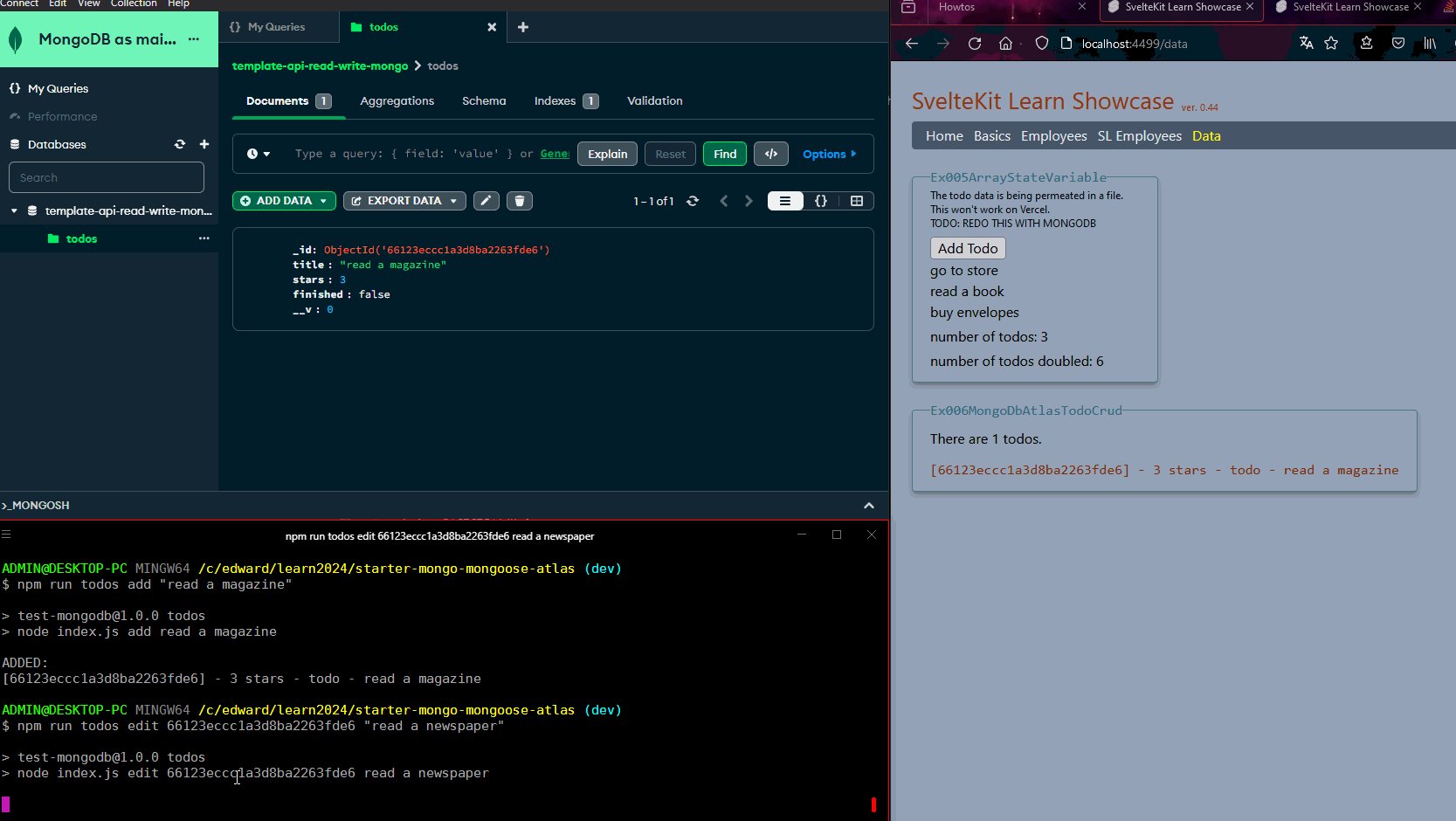
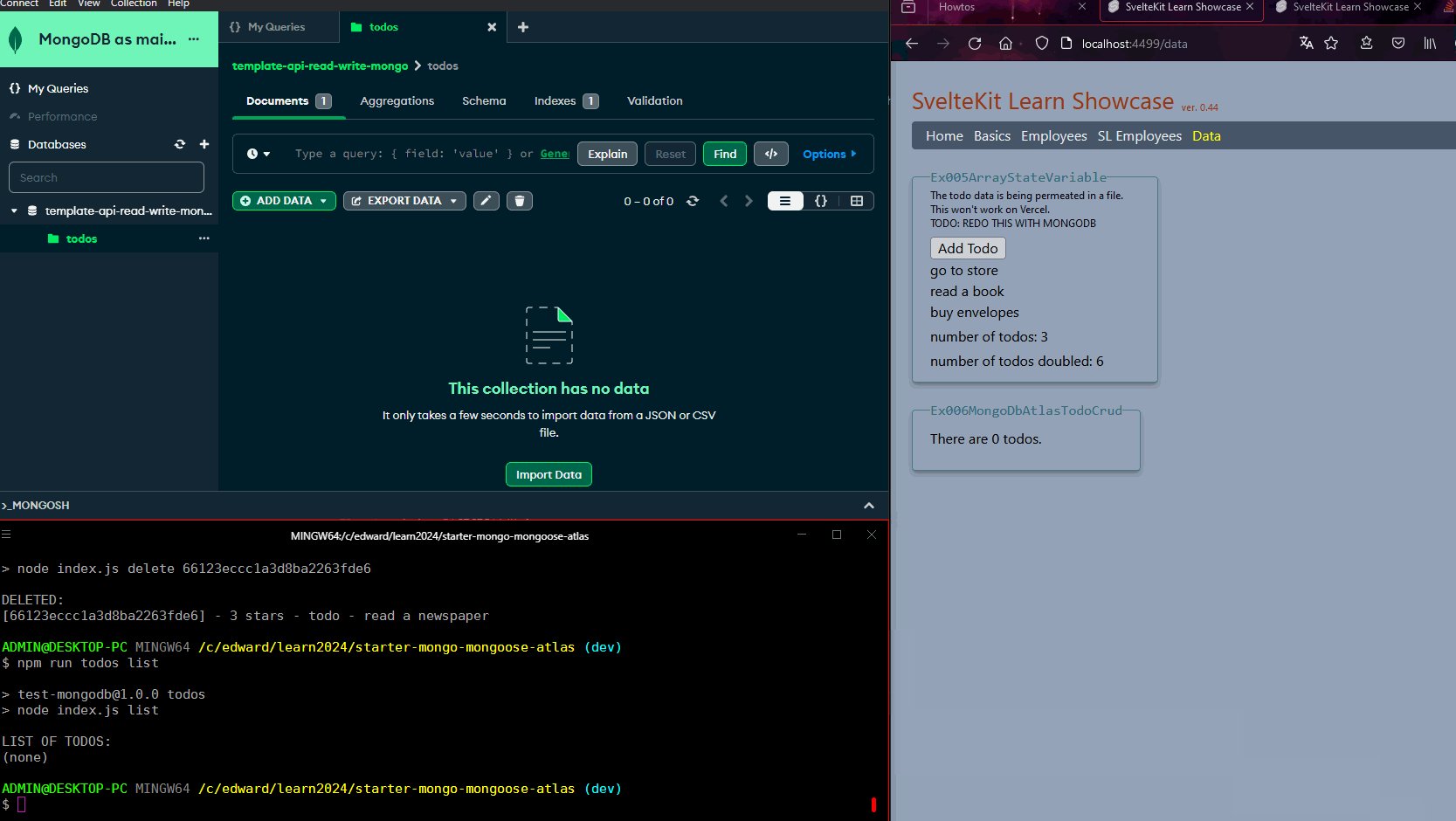
- .. make Ex006MongoDbAtlasTodoCrud
- x base
- .. import db
- need to call server side function from client side component
- it works but is not updating

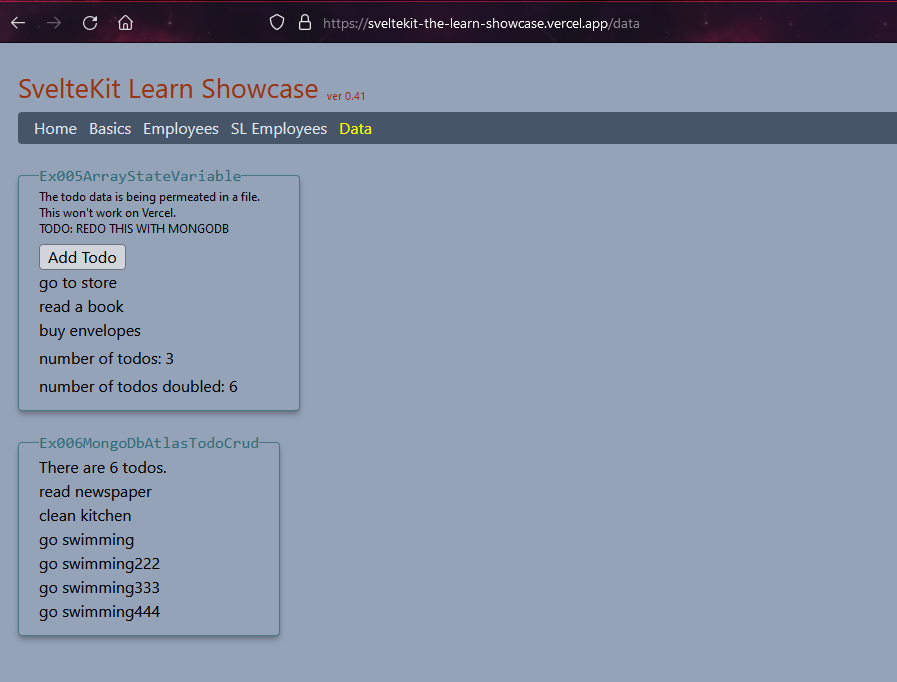
- it looks like this

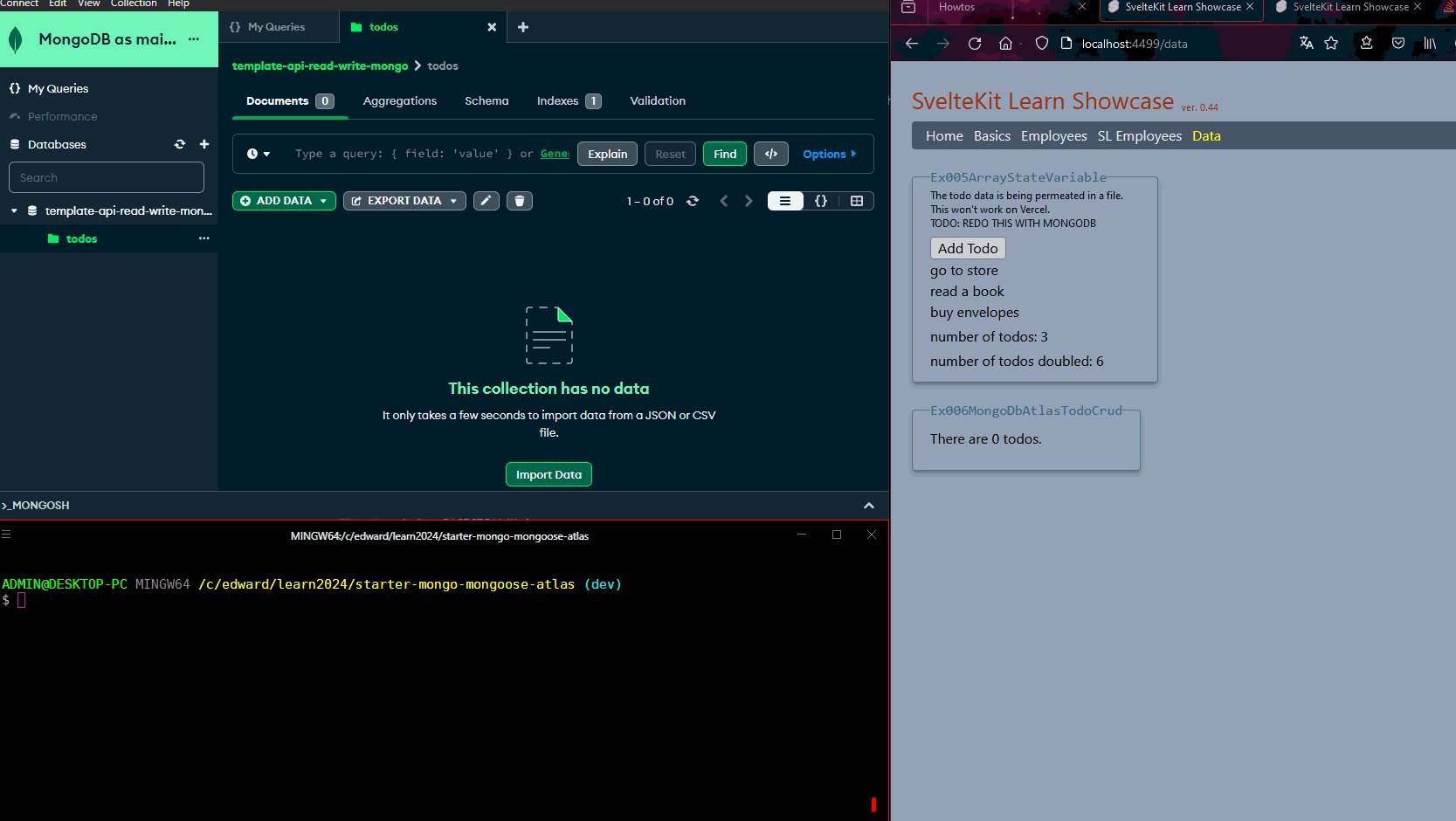
- online it also doesn't show up immediately, but after 10 minutes after a browser reload, it was there

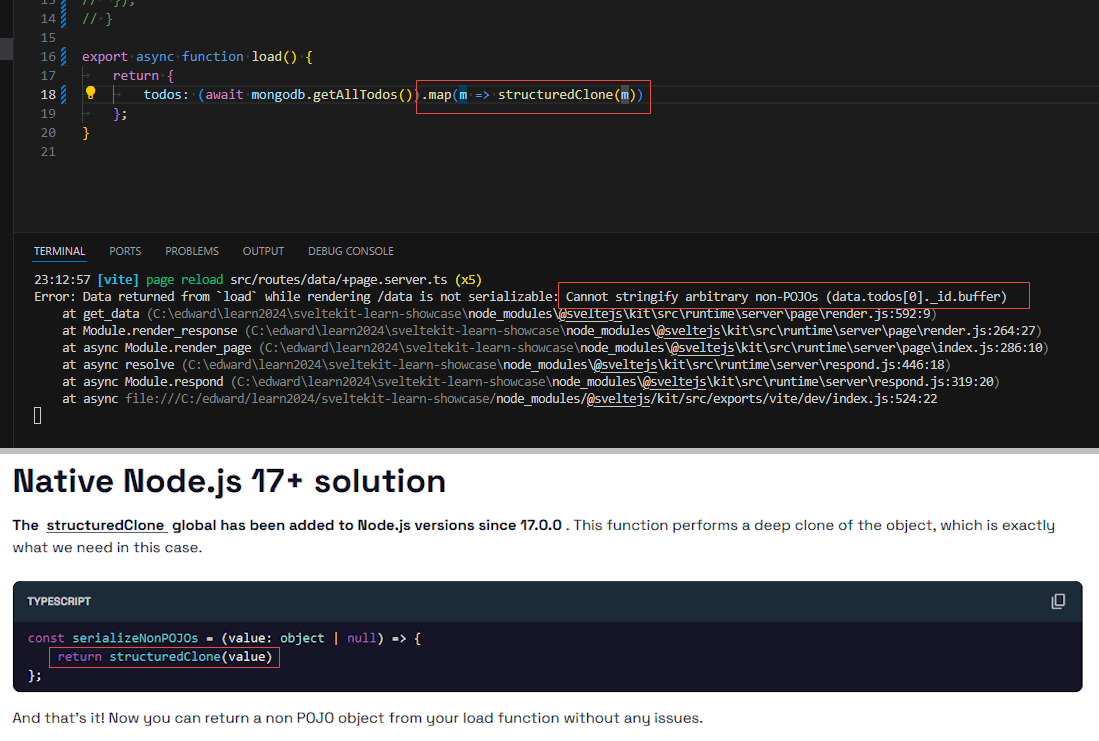
- can't serialize them

- doesn't work either, still cached
- export async function load() {return {maxage: 10,props: {todos}};}
- interesting: ../modules#$app-navigation-invalidatehttps://kit.svelte.dev/docs/modules#$app-navigation-invalidate
import { browser } from '$app/environment';import { invalidateAll } from '$app/navigation';invalidate((url) => url.pathname === '/path');- "cannot call invalidate on the server"
- key doesn't work either
- {#key data.todos}<p class="mb-3 mt-2">There are {data.todos.length} todos.</p><ul class="font-mono text-orange-900">{#each data.todos as todo}<li>{`[${todo.id}] - ${tools.displayStars(todo.stars)} - ${todo.finished ? 'done' : 'todo'} - ${todo.title}`}</li>{/each}</ul>{/key}
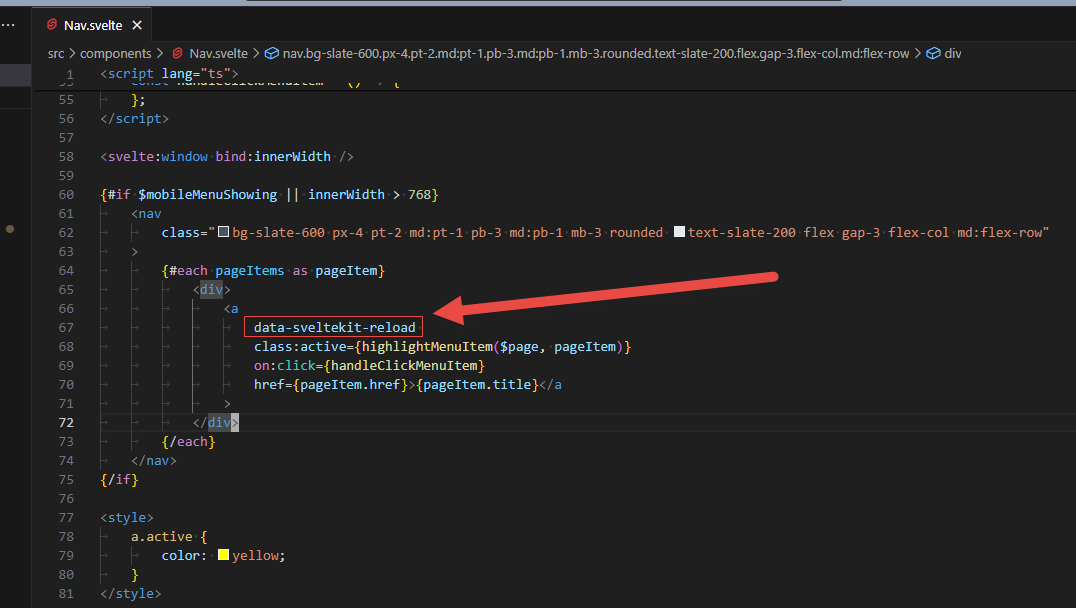
- data-sveltekit-reload is supposed to work but doesn't
- "invalidate and invalidate all won't work for server side pages. This only works when you are in SPA mode"
- this is the same problem: ../sveltekit-reload-page-datahttps://stackoverflow.com/questions/74065145/sveltekit-reload-page-data
- he solved it with invalidateAll
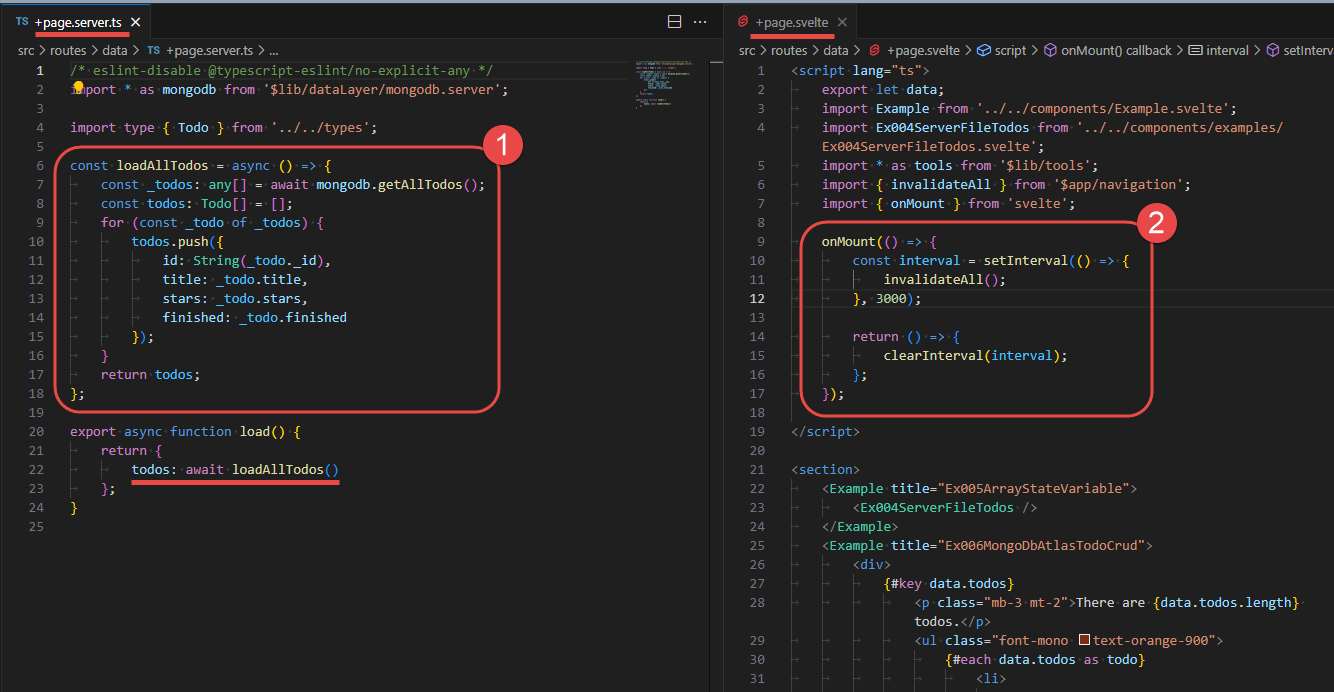
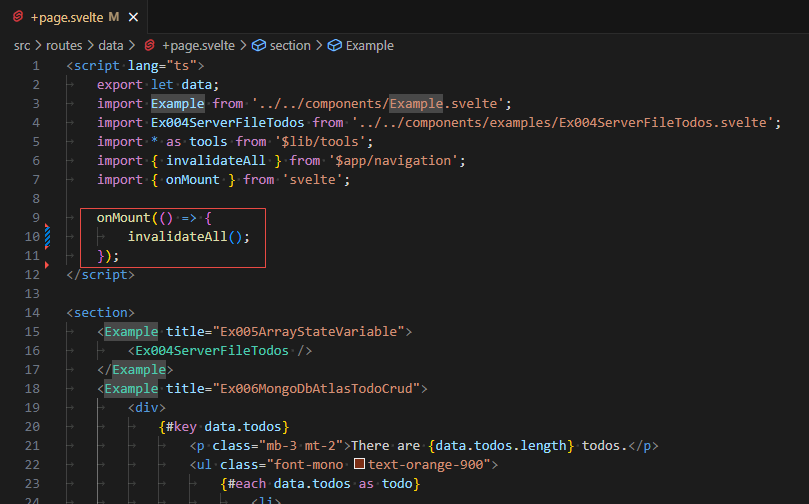
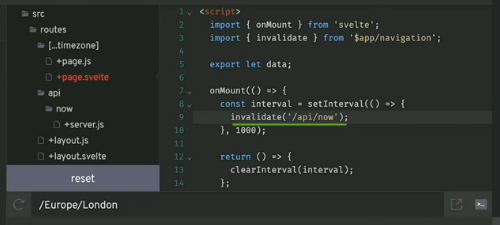
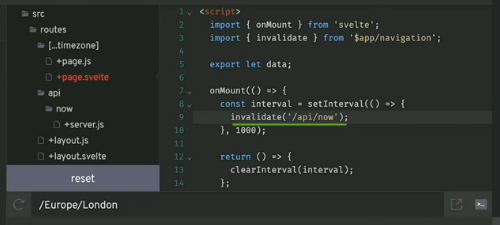
- here is the solution to reactive, server-side page loaders, much like socket.io

- works like this:

- this solution should be used with caution every page that is open will hit your API e.g. every 3 seconds

- if you just want the data to be fetched on browser reload, then you just need invalidateAll in onMount, but you could put it anywhere, in a reload button, etc.

- making an API

- which should you use, an API oder server functions in a +page.server.ts file?
- only the API is available externally
- the API is public
- server load functions are specifically for the page
- putting json file in $lib, worked
- ../https://frontendmasters.com/courses/sveltekit/sveltekit-stores/ - 2024-04-07 10:07:23
- store are ways of storing data that does not belong to an individual component
- page store
- navigation store: ../types#public-types-navigationhttps://kit.svelte.dev/docs/types#public-types-navigation
- "get comfortable with this MDN page on URL": ../URLhttps://developer.mozilla.org/en-US/docs/Web/API/URL
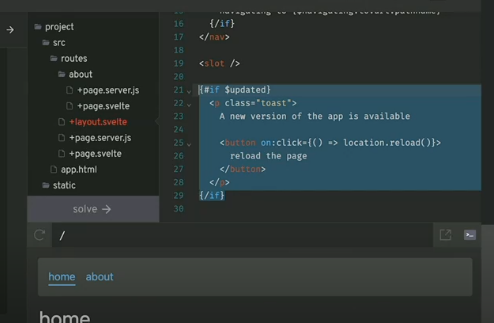
- there is some kind of "get new version" feature

- store are ways of storing data that does not belong to an individual component
- ../https://frontendmasters.com/courses/sveltekit/errors-redirects/ - 2024-04-07 11:54:34
- expected and unexpected errors
- under routes
- +error.svelte
- fallback is Error 500 that one often see
- replace this in error.html
- 404 is for static
- ../https://frontendmasters.com/courses/sveltekit/hooks/ - 2024-04-07 11:58:39
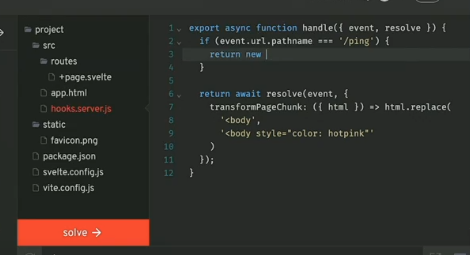
- handle hook
- e.g. for internationalization

- REPL: ../handlehttps://learn.svelte.dev/tutorial/handle
- e.g. for internationalization
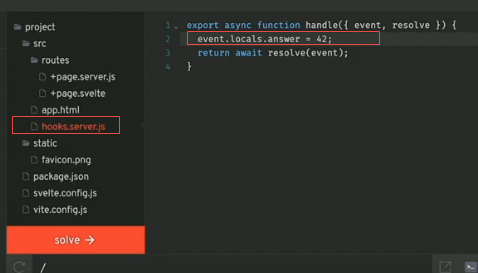
- pattern

- then read in load function

- then read in load function
- handleFetch
- ../handlefetchhttps://learn.svelte.dev/tutorial/handlefetch
- reads cookies
- useful if you want to avoid load balances, etc.
- handleError
- ../handleerrorhttps://learn.svelte.dev/tutorial/handleerror
- e.g. add extra details to errors
- handle hook
- ../https://frontendmasters.com/courses/sveltekit/page-options/ - 2024-04-07 12:12:58
- page options
- SSR
- what SvelteKit does by default
- make client-side with
- +page.server.js
- export const ssr = false;
- e.g. to access window
- +page.server.js
- CSR
- +page.server.js
- export const csr = false;
- no JavaScript will be sent to the browser
- usually won't use this option
- +page.server.js
- prerendering
- build process will take longer
- +page.server.js
- export const prerender = true;
- +page.server.js
- build process will take longer
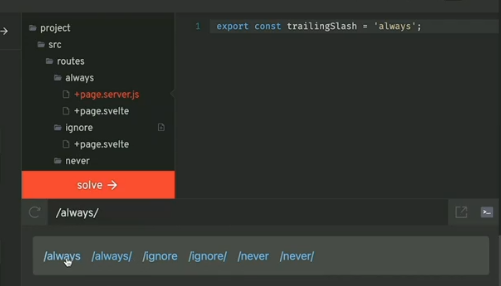
- trailingslash
- default of Svelte is to remove trailing slashes

- default of Svelte is to remove trailing slashes
- you can make a PWA with SvelteKit
- ../https://frontendmasters.com/courses/sveltekit/link-options/ - 2024-04-07 12:29:47
- artificial delays
- this was causing my page to blink

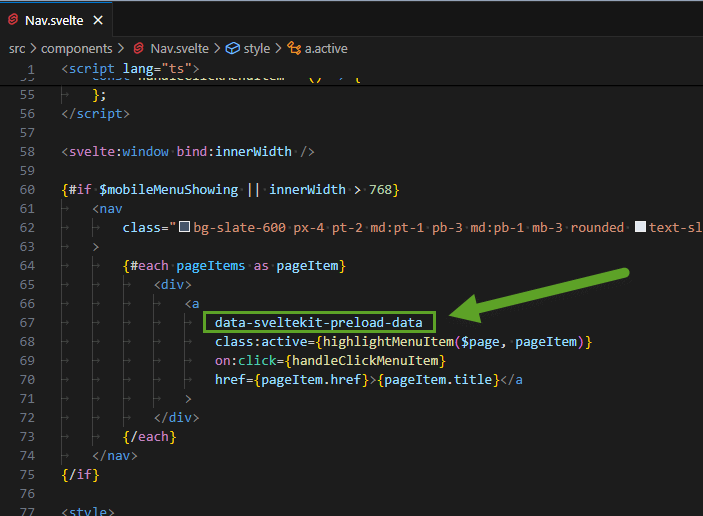
- preload-data starts loading the page when the user hovers over the link

- preload is also on body by default

- other link options like reload:../link-optionshttps://kit.svelte.dev/docs/link-options
- ../https://frontendmasters.com/courses/sveltekit/advanced-routing/ - 2024-04-07 12:49:34
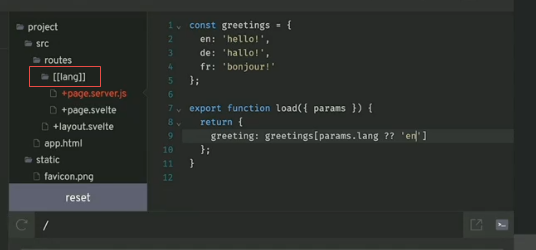
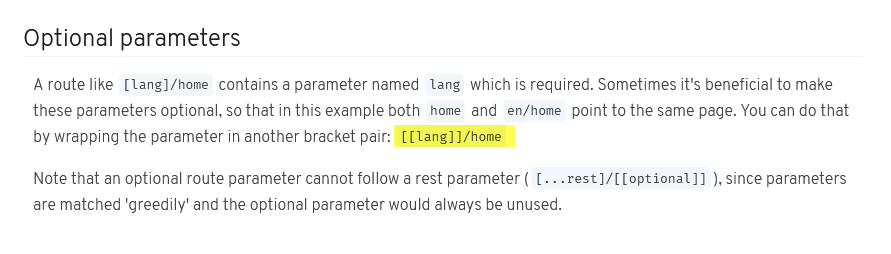
- double square brackets:

- make e.g. /home and /en/home the same page

- make e.g. /home and /en/home the same page
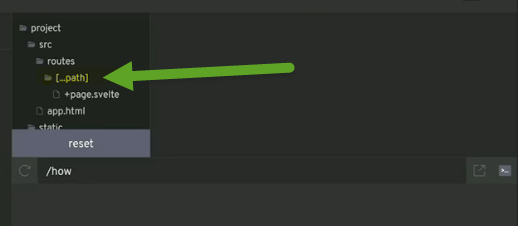
- any number of routes

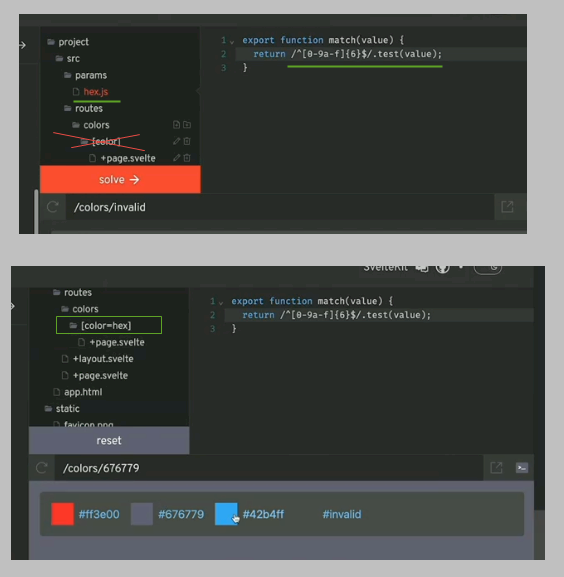
- regex for route parameters

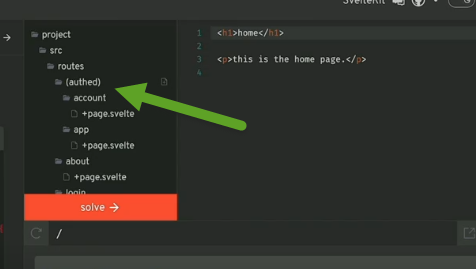
- regrouping with parentheses

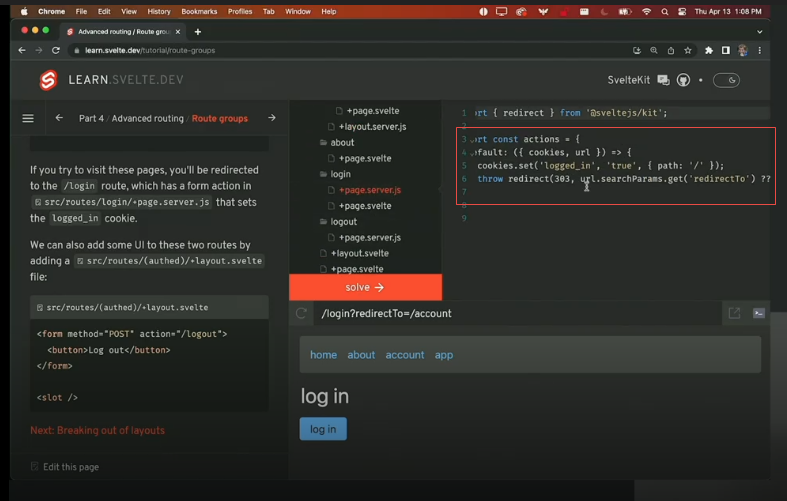
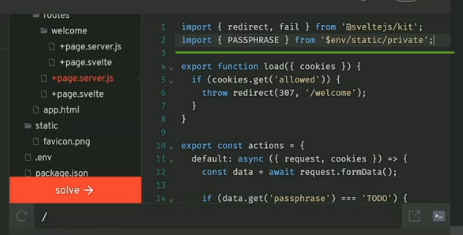
- if cookies are not properly set, then redirect

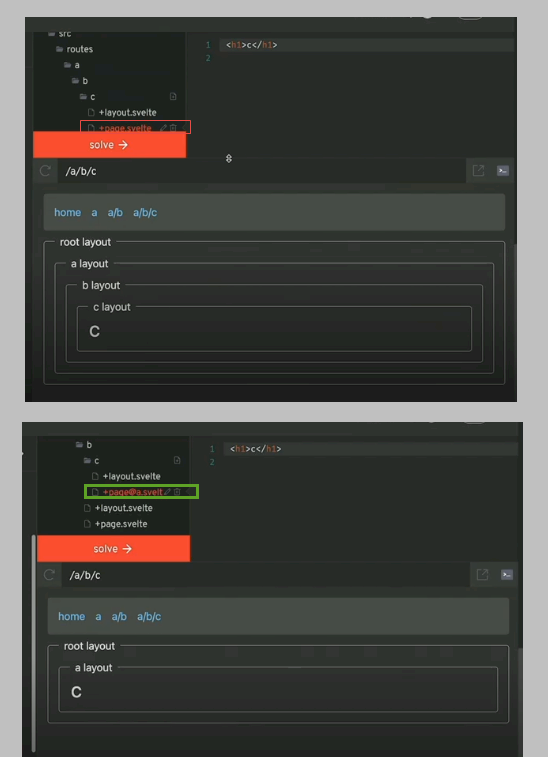
- @ allows you to use another layout

- double square brackets:
- ../https://frontendmasters.com/courses/sveltekit/advanced-loading/ - 2024-04-07 13:18:35
- SvelteKit uses devalue to turn server data into JSON
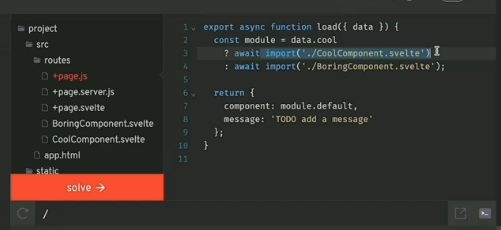
- dynamic loading of components

- rerun load functions with invalidate or invalidateAll

- depends
- replaced fetch with depends

- replaced fetch with depends
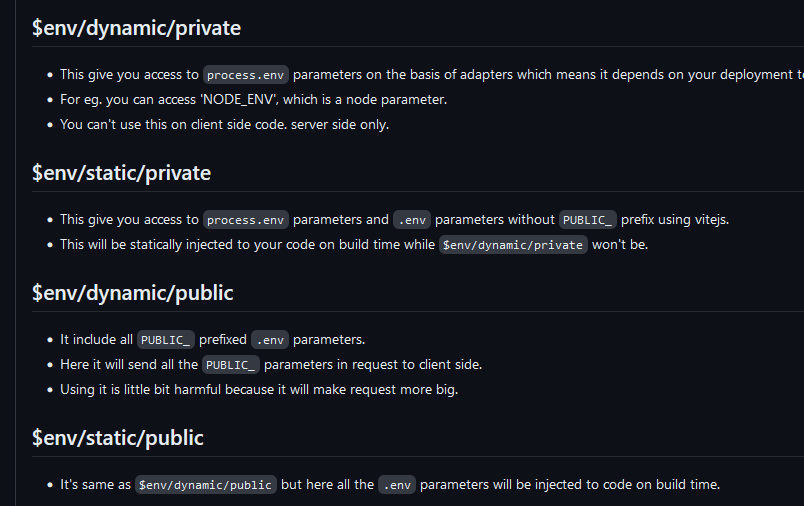
- ../https://frontendmasters.com/courses/sveltekit/environment-variables/ - 2024-04-07 13:32:59
- .env file
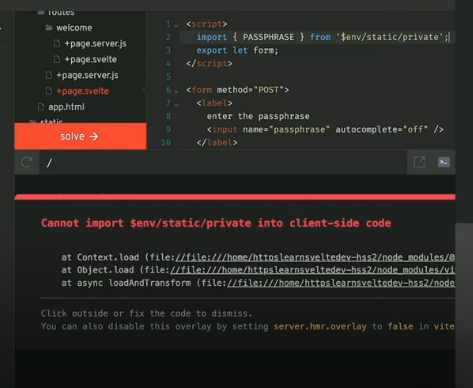
- then import environment variables

- you are not able to import them into the client side

- it's safe to import environment variables in server-side files
- private and dynamic variables

- ../https://frontendmasters.com/courses/sveltekit/introducing-svelteflix/ - 2024-04-07 13:40:09
- the finished app: ../svelteflixhttps://github.com/Rich-Harris/svelteflix
- typescript
- adds playwright
- stars with empty site
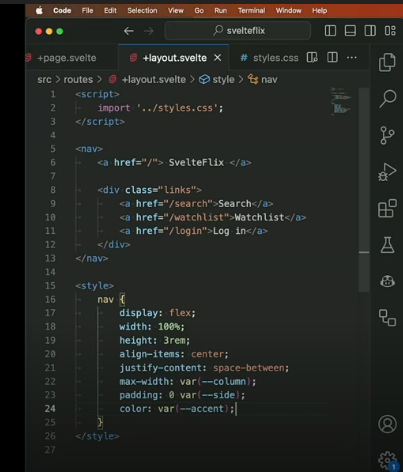
- styles.css
- uses CSS variables

- uses CSS variables
- ../https://frontendmasters.com/courses/sveltekit/header-footer-images/ - 2024-04-07 13:53:08
- gets logo from $lib
- main around slot
- ../https://frontendmasters.com/courses/sveltekit/using-the-tastejs-movies-api/ - 2024-04-07 14:01:46
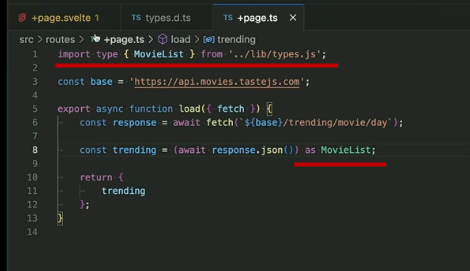
- users this types.d.ts file
- imports types like this:

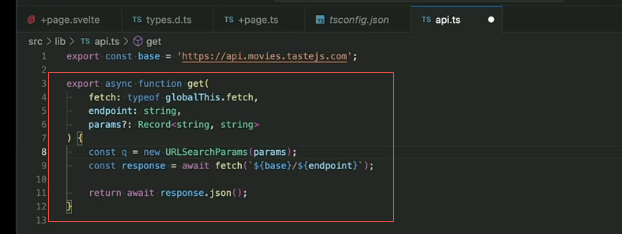
- creates an API helper

- and the finished one: ../api.tshttps://github.com/Rich-Harris/svelteflix/blob/main/src/lib/api.ts
- ../https://frontendmasters.com/courses/sveltekit/hero-component/ - 2024-04-07 14:20:33
- media_base
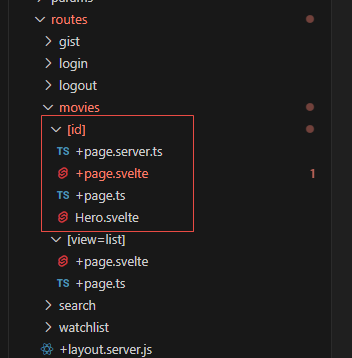
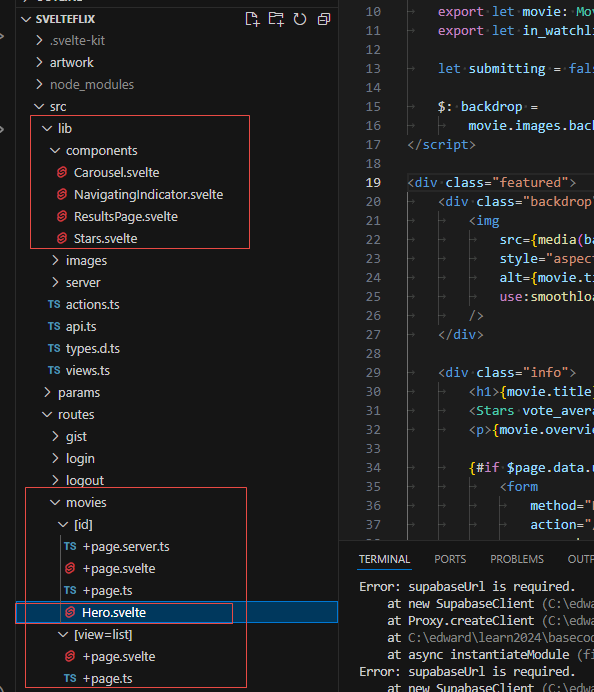
- Hero is a component in with the files

- x making my site 100% responsive
- x fix Ex006
- ../https://frontendmasters.com/courses/sveltekit/carousel-component/ - 2024-04-07 16:05:04
- here's a simply carousel to get started: ../a363db348ba4485d965c5b5464428a73?version=3.31.2https://svelte.dev/repl/a363db348ba4485d965c5b5464428a73?version=3.31.2
- ../https://frontendmasters.com/courses/sveltekit/now-playing-upcoming-movies/ - 2024-04-07 18:06:04
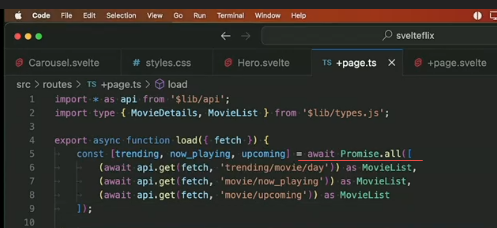
- example of promise.all

- is in views.ts
- example of promise.all
- ../https://frontendmasters.com/courses/sveltekit/dynamic-view-route/ - 2024-04-07 18:10:54
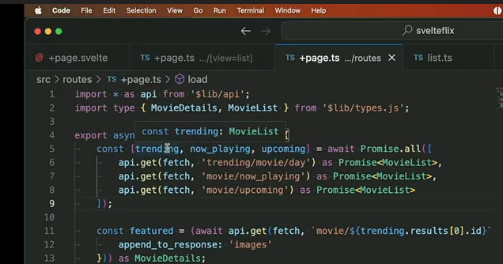
- had to change Promise.all to promise types

- had to change Promise.all to promise types
- ../https://frontendmasters.com/courses/sveltekit/populating-the-results-page/ - 2024-04-07 18:13:13
- createing view of movie
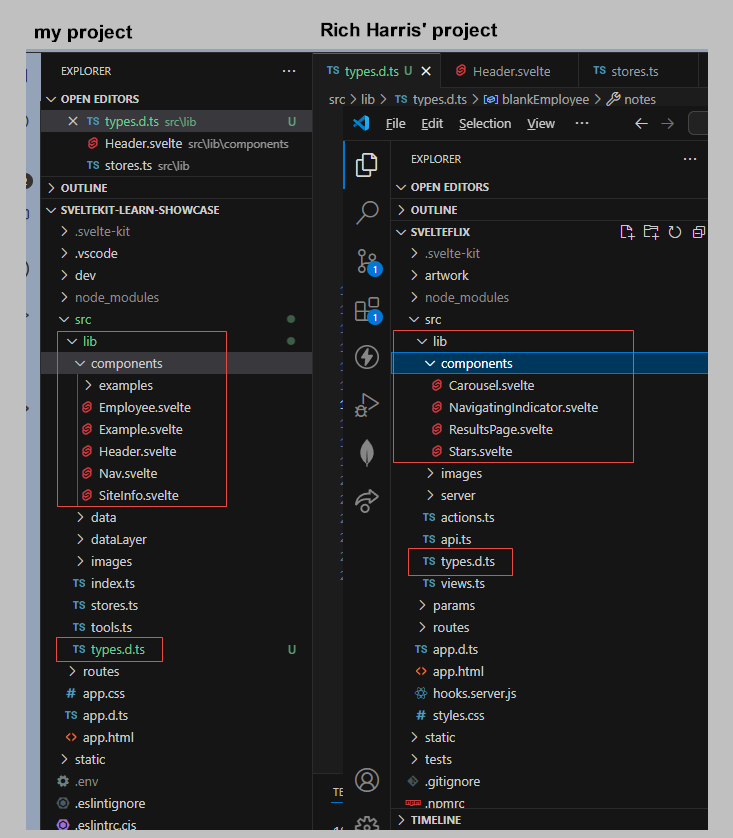
- he has his components all in lib

- moved my components to lib
- moved my types to lib and calling types.d.ts
- Matt Pocock on .d.ts files
- ../watch?v=zu-EgnbmcLYhttps://www.youtube.com/watch?v=zu-EgnbmcLY
- .d.ts can only have types, not executed code
- it has a global scope
- if you do want to do global alterations to scope, then use .d.ts files
- but don't use them for your regular modules

- ../watch?v=zu-EgnbmcLYhttps://www.youtube.com/watch?v=zu-EgnbmcLY
- Matt Pocock on .d.ts files
- ../https://frontendmasters.com/courses/sveltekit/infinite-scrolling/ - 2024-04-07 19:36:07
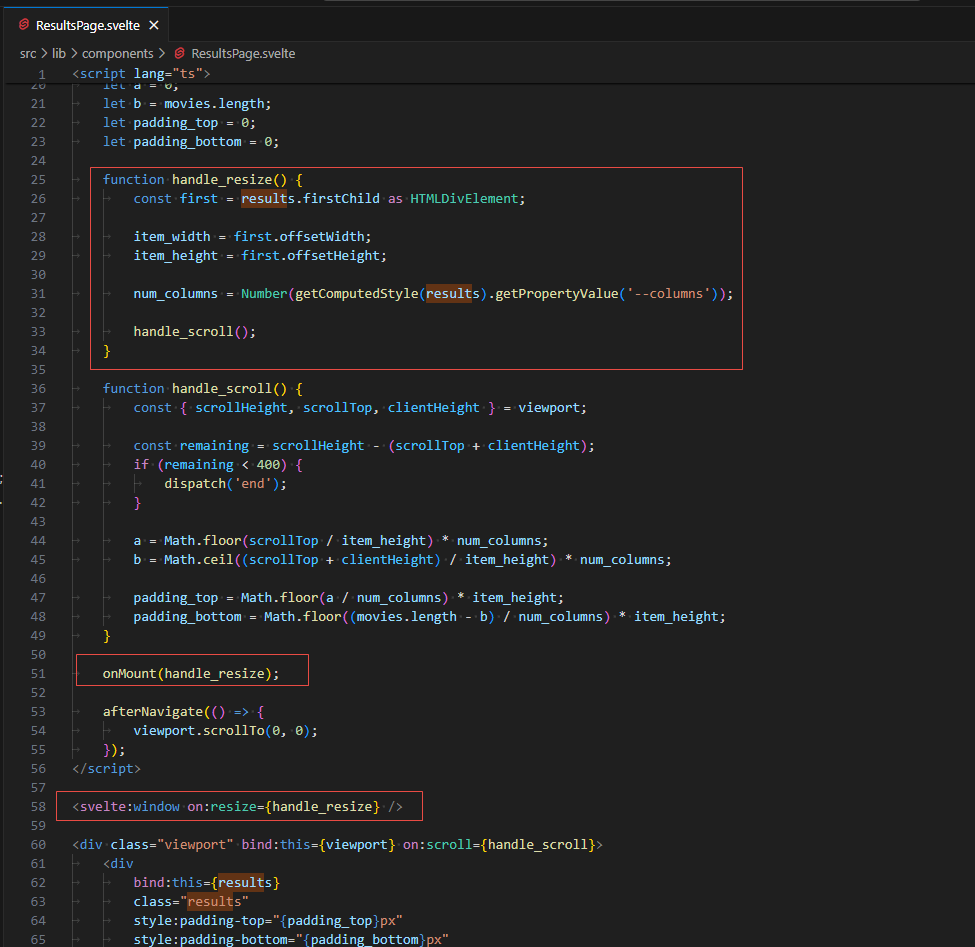
- does infinite loading
- first windowing and then event
- add padding to compensate
- handle_resize

- "we'll broadcast an event that this section area needs more data"
- ../https://frontendmasters.com/courses/sveltekit/infinite-loading/ - 2024-04-07 19:51:22
- "we're only rendering 16 elements at a time"
- ../https://frontendmasters.com/courses/sveltekit/client-side-caching/ - 2024-04-07 19:54:21
- two types of pages
- those that have an infinite loading component and those that don't
- we keep the data in memory that we have already shown
- he has a api.ts page
- has cache HITs and cache MISSes
- two types of pages
- ../https://frontendmasters.com/courses/sveltekit/search-page/ - 2024-04-07 19:58:04
- doing search page
- has
params?: Record<string, string>
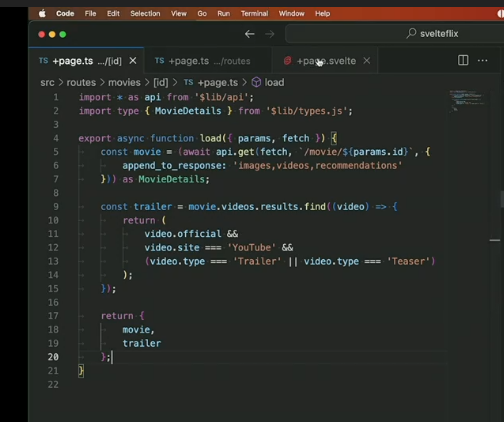
- ../https://frontendmasters.com/courses/sveltekit/movie-page/ - 2024-04-07 20:04:50
- returns two variables

- returns two variables
- ../https://frontendmasters.com/courses/sveltekit/details-recommended-movies/ - 2024-04-07 20:13:58
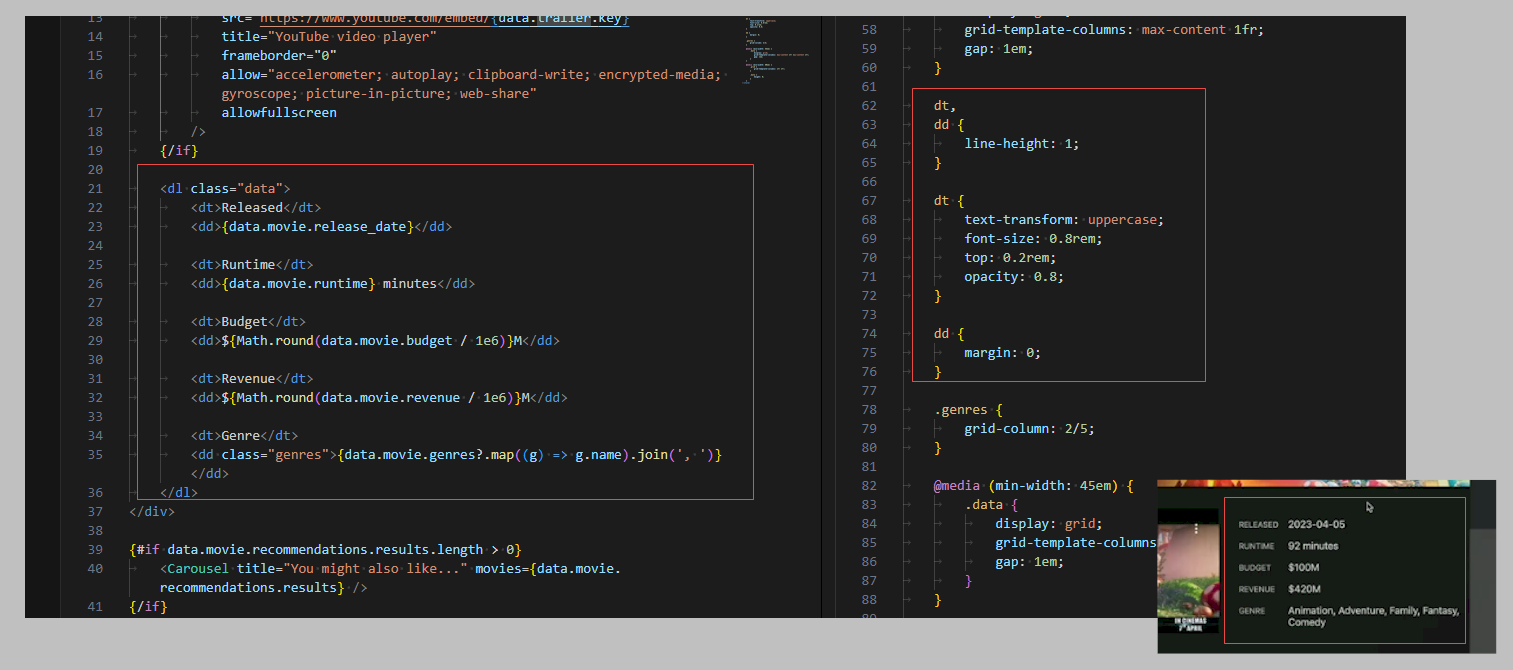
- more css
- uses dd and dl